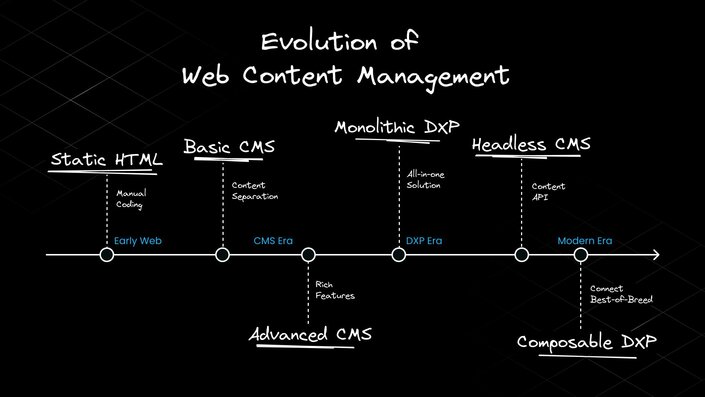
Remember when websites were just static HTML pages? We've come a long way since then. In the earliest days of the internet, updating a website meant manually editing HTML code and pushing it up over FTP to a server.
Every time you wanted to update a page, you'd have to modify the HTML, push it to the server, and then it would be live. It was a tedious process that required technical know-how and was prone to errors.
Then came Content Management Systems (CMSs), fundamentally changing how we update websites. Suddenly, non-technical users could add content through user-friendly interfaces.
These systems introduced the concept of separating content from presentation, allowing users to input text into a database without worrying about the underlying code. This was a game-changer, especially as blogging started to become popular.
As CMSs evolved, they began offering more advanced features. WordPress, Drupal, and Joomla became household names, offering capabilities like rich text formatting, image uploads, and even basic e-commerce functionality.
For small businesses, these platforms were a godsend, allowing them to create feature-rich websites without extensive coding knowledge.
The rise of enterprise-grade CMSs and DXPs
As businesses grew and their digital needs became more complex, enterprise-grade CMSs emerged. These systems offered more robust capabilities, including multi-site management, advanced workflows, and deeper integrations with other business systems. This evolution eventually led to the birth of Digital Experience Platforms (DXPs).
A Digital Experience Platform is essentially a CMS on steroids. It's an enterprise-grade system that lets you manage content, personalize experiences, run A/B tests, handle analytics, and more — all in one place. Think of it as the Swiss Army knife for managing your digital presence across websites, apps, and other channels.
DXPs emerged as businesses needed more than just content management. They required tools for:
- Personalization
- Customer data management
- A/B testing and optimization
- Advanced analytics
- Multi-site and localization capabilities
- Visual page building and editing
- E-commerce integration
- Digital asset management
- Customer journey mapping and optimization
These platforms promised to deliver all these features in one integrated package, offering a one-stop-shop for all digital experience needs. For large enterprises dealing with complex digital ecosystems, DXPs seemed like the perfect solution.

The problem with traditional DXPs
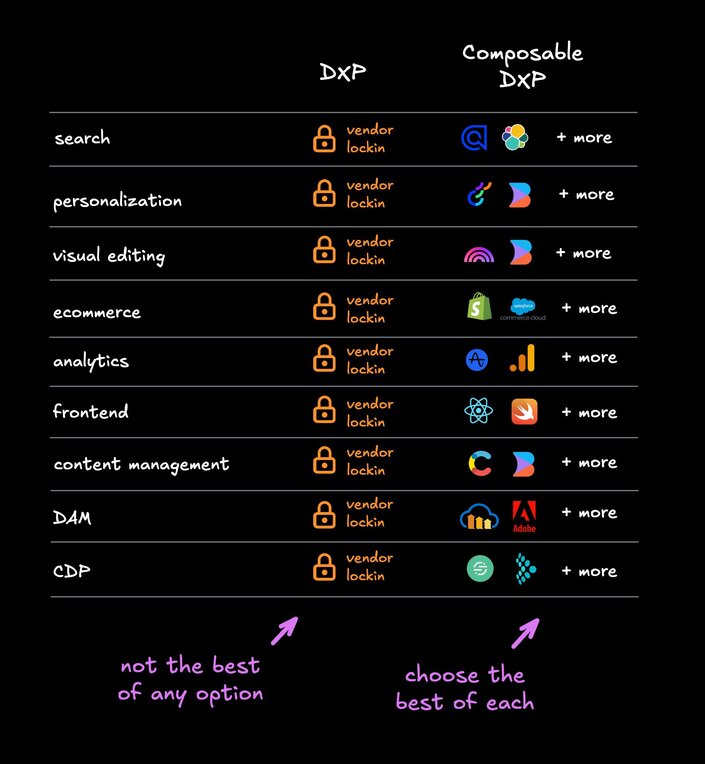
While traditional DXPs offered a wealth of features, they also came with significant drawbacks. These monolithic systems tried to do everything, which sounds great in theory but often falls short in practice.
Here are some of the key issues with traditional DXPs:
- Vendor lock-in: You're tied to one provider's ecosystem, making it hard to switch or integrate best-of-breed tools.
- Slow upgrades: Updating the entire platform can be a massive, time-consuming project.
- Bloated features: You're often paying for capabilities you don't need or use.
- Integration headaches: Connecting with external tools can be challenging and often requires custom development.
- Lack of flexibility: As your needs change, you might find the DXP unable to adapt quickly.
- Performance issues: These all-in-one platforms can become slow and cumbersome as they grow.
- High costs: Enterprise DXPs often come with hefty price tags, especially when you factor in implementation and maintenance.
The analogy of buying a house with all the furniture already built-in is apt here. It sounds convenient until you want to rearrange things or swap out that ugly couch. Similarly, with a monolithic DXP, you're stuck with the vendor's choices and limitations, even if they don't perfectly fit your needs.
Moreover, as the digital landscape evolved rapidly, these monolithic systems struggled to keep up. The rise of mobile apps, IoT devices, and new channels meant that businesses needed more flexibility in how they delivered content and experiences. This led to a growing dissatisfaction with the one-size-fits-all approach of traditional DXPs.
The headless CMS interlude
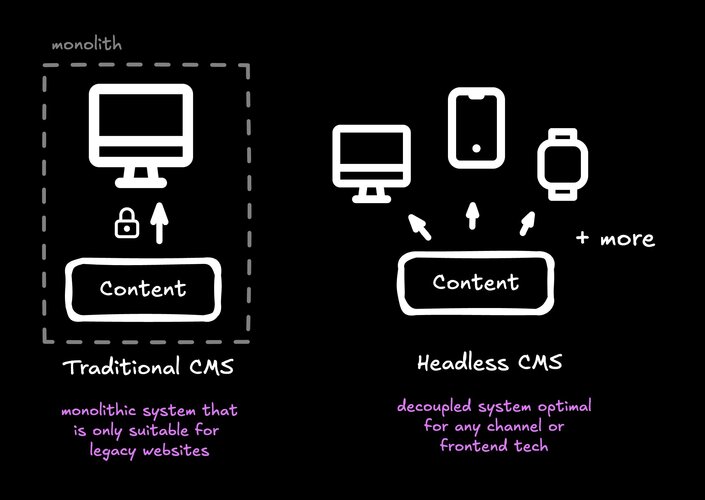
As frustrations with monolithic DXPs grew, a new approach emerged: the headless CMS. These systems separated the content management backend from the presentation layer, allowing for more flexibility in how content is displayed and consumed.
Headless CMSs addressed some of the problems of monolithic systems. They offered greater flexibility for developers, allowing them to use any frontend technology they preferred.
This was particularly beneficial as JavaScript frameworks like React, Vue, and Angular gained popularity. Headless CMSs also made it easier to deliver content to multiple channels, from websites to mobile apps to IoT devices.

However, headless CMSs also created new challenges. While great for developers, they often lacked the user-friendly interfaces and advanced features that marketers and content creators had grown accustomed to with traditional DXPs. Tasks like visual page building, in-context editing, and preview functionality became more complicated. Additionally, features like personalization and A/B testing, which were built into many DXPs, now required separate solutions.
This created a tension between the needs of developers (who wanted flexibility and modern architectures) and the needs of marketers and content creators (who wanted powerful, user-friendly tools for managing digital experiences).
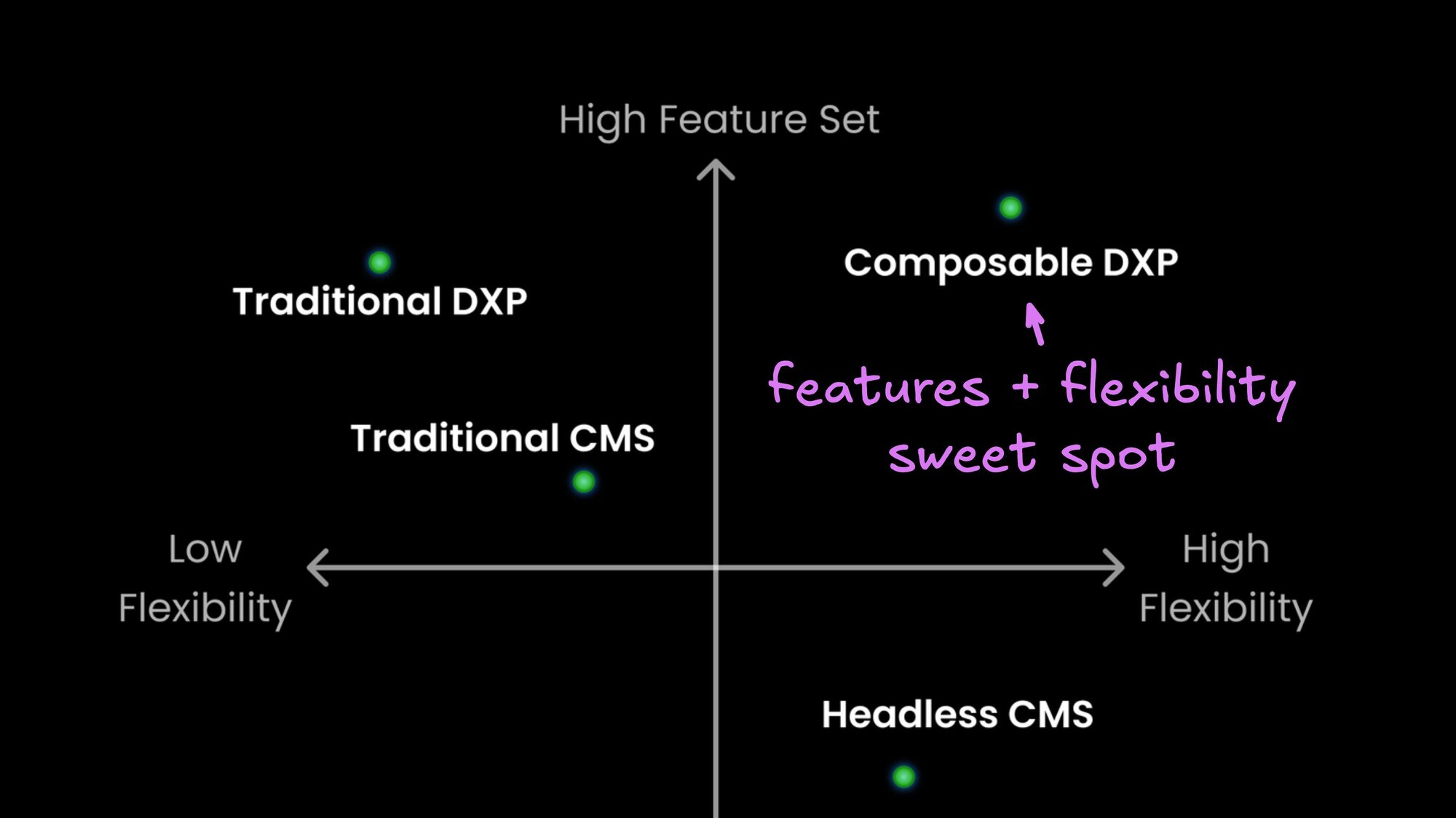
Enter the composable DXP
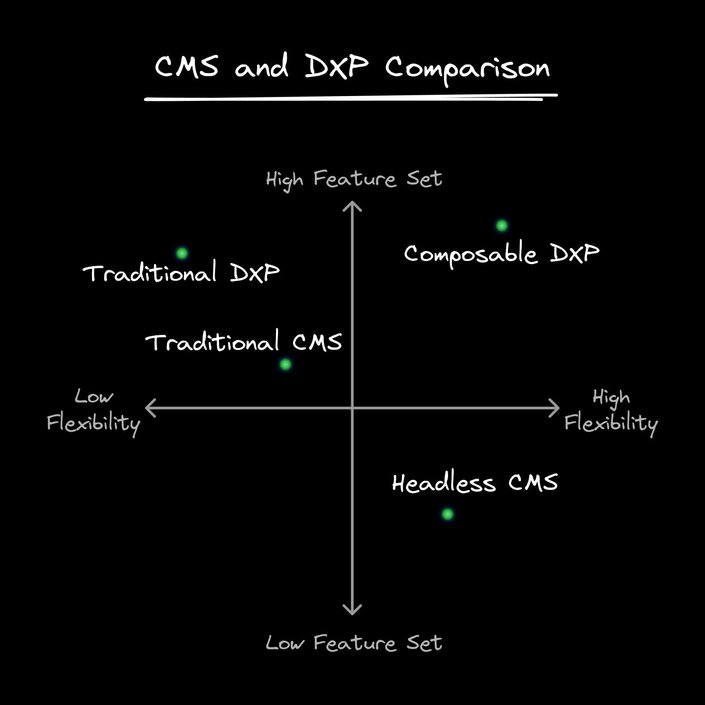
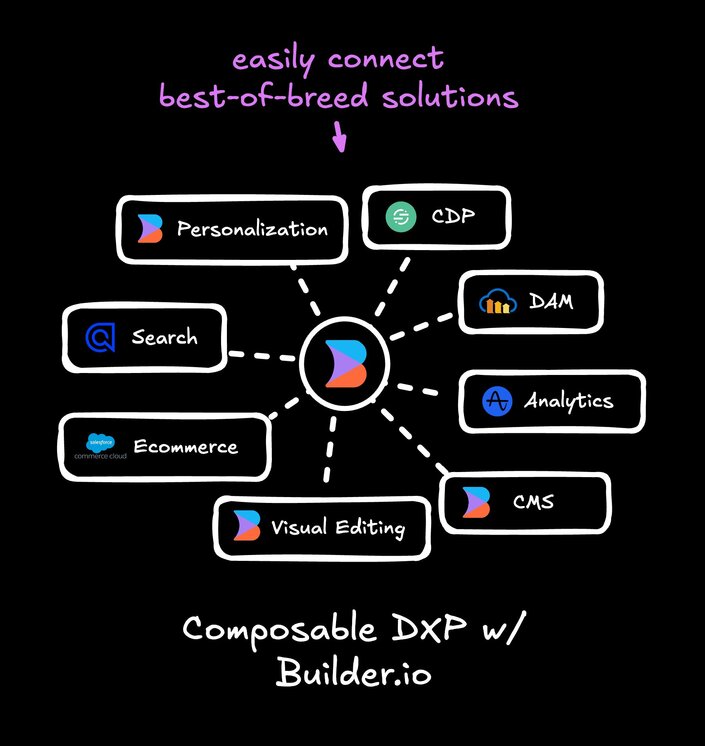
The concept of a composable DXP emerged as a solution to this tension. It aims to combine the flexibility of headless architecture with the robust features of traditional DXPs. Instead of one massive system, a composable DXP is made up of smaller, specialized pieces that work together. Think Lego blocks instead of a pre-built house.
The composable approach is rooted in the idea of "packaged business capabilities" (PBCs). These are modular, interchangeable components that each handle a specific business function. By combining these PBCs, businesses can create a custom DXP that perfectly fits their needs.
Key features of a composable DXP include:
- Modular architecture: Pick and choose the components you need, whether it's a CMS, e-commerce platform, or analytics tool.
- API-first: Everything connects via APIs, making integration easier and allowing for a true best-of-breed approach.
- Best-of-breed: Use the best tool for each job, not just what one vendor offers.
- Future-proof: As new technologies emerge or your needs change, you can swap out components without overhauling your entire stack.
- Headless-capable: Deliver content and experiences to any channel or device, from websites to mobile apps, IoT devices, and beyond.
- Flexible deployment: Choose cloud, on-premise, or hybrid setups based on your needs.
This approach allows businesses to create a DXP that's tailored to their specific needs, while still maintaining the flexibility to adapt as those needs change. It's like having a custom-built house where you can easily swap out rooms or add new ones as your family grows and changes.

The benefits of going composable
The composable DXP approach offers numerous benefits for businesses looking to create and manage digital experiences:
- Flexibility: Adapt quickly to changing business needs and emerging technologies.
- Cost-effective: Only pay for what you actually use, and scale individual components as needed.
- Better user experience: Use specialized tools that excel at their specific jobs, leading to better experiences for both customers and internal users.
- Faster innovation: Upgrade individual components without overhauling everything, allowing you to take advantage of new features more quickly.
- Reduced vendor lock-in: You're not tied to a single provider's roadmap or ecosystem.
- Improved performance: By using best-of-breed tools and optimizing each component, you can create faster, more efficient digital experiences.
- Enhanced personalization: Leverage specialized tools for customer data, A/B testing, and content delivery to create truly personalized experiences.
- Better developer experience: Developers can work with modern, API-first tools and frameworks they prefer.
- Scalability: Grow and adapt your digital experience stack as your business evolves, without the constraints of a monolithic system.
These benefits align well with the needs of modern businesses operating in a fast-paced digital environment. The ability to quickly adapt to new channels, technologies, and customer expectations is crucial for maintaining a competitive edge.

Making the switch to composable
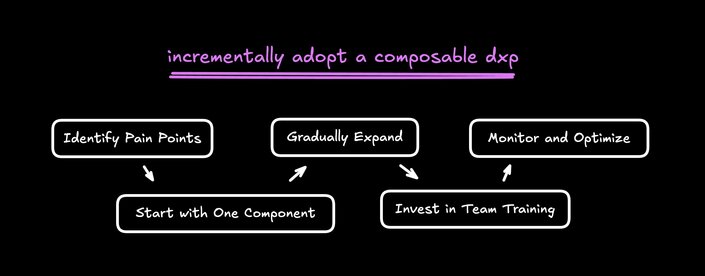
Transitioning to a composable DXP doesn't have to be an all-or-nothing affair. In fact, a gradual, incremental approach is often the most successful. Here's a step-by-step guide to making the switch:
- Identify pain points: Where is your current system falling short? Maybe it's content management, personalization, or e-commerce.
- Start with one component: Replace a problematic part of your stack with a best-in-class solution. For example, you might switch to a headless CMS while keeping other systems intact.
- Focus on integration: Ensure your chosen tools can integrate well with your existing systems and with each other. Look for robust APIs and pre-built connectors.
- Gradually expand: As you get comfortable with the composable approach, add more specialized tools to address other needs or pain points.
- Invest in your team: Ensure your developers and marketers are trained on the new tools and approaches. The composable world might require new skills.
- Plan for governance: With multiple tools in play, it's crucial to have clear processes for managing data, content, and system access.
- Monitor and optimize: Regularly assess the performance of your composable stack and make adjustments as needed.

This incremental approach allows you to reap the benefits of a composable architecture without the risks and disruptions of a complete overhaul. It's like renovating your house room by room, rather than tearing it down and starting from scratch.
One platform that exemplifies this approach is Builder.io. It allows you to start small by powering just a few pages or components, and then gradually expand as you see fit. This makes the transition to a composable architecture much smoother and less risky.
Challenges to consider
While composable DXPs offer many benefits, they're not without challenges. It's important to be aware of these potential hurdles:
- Complexity: Managing multiple systems can be more complex than a single, integrated platform.
- Integration work: While APIs make it easier, there's still work involved in ensuring all your tools play nicely together.
- Skill gaps: Your team might need to learn new tools and approaches.
- Fragmented experience: Without proper planning, you could end up with a disconnected set of tools rather than a cohesive platform. Meaning it could take multiple tools to complete just one task, like running a test or adding personalization, making the experience cumbersome and tedious.
- Developer ticket dependency: In order to fully leverage all that a composable DXP has to offer, your team will still be heavily reliant on developer tickets and resources.
Addressing these challenges requires careful planning, strong governance, and a commitment to ongoing optimization. It's not just about choosing the right tools, but about creating a cohesive strategy for how these tools will work together to deliver your digital experiences.
Builder's Visual Development Platform tackles this by acting like a glue between the services of your composable stack, making adoption easier to plug the full stack together into a seamless solution to create, personalize, and optimize digital experience.
This eliminates the fragmented nature of the composable environment, while also providing tools to decrease developer ticket dependence.

The AI revolution in composable DXPs
As we discuss the evolution of content management systems and digital experience platforms, it's impossible to ignore the transformative impact of artificial intelligence, particularly in the realm of composable DXPs.
The impact of AI
AI, especially large language models (LLMs), is revolutionizing how we approach technology development. It's no longer just about manual coding for every feature. Instead, AI allows us to delegate certain tasks, freeing up mental bandwidth for higher-level problem-solving.
For composable DXPs, AI is becoming a game-changer in several ways:
- Content generation: AI can help create and optimize content, making it easier for marketers to produce high-quality material at scale.
- Personalization: AI algorithms can analyze user behavior and preferences to deliver highly personalized experiences.
The power of generative UI
Builder has introduced the concept of generative UI into the functionality of a DXP, which goes beyond just creating text or images. It's about generating entire digital experiences, complete with functionality and adherence to design systems.
Generative UI combines AI-powered code generation with visual development capabilities. It offers:
- Speed and flexibility: Generate complete digital experiences in minutes, not days or weeks. This allows for rapid iteration and testing.
- Technology agnostic: Works with your existing tech stack, components, and design systems.
- Empowerment: Allows non-developers to create and iterate on complex web experiences. Marketers can optimize conversion without waiting on development queues.
- Consistency: Automatically adheres to brand guidelines and design tokens.
- Integration: Seamlessly connects with existing workflows, APIs, and data sources.
The future of composable DXPs: AI-driven and collaborative
As we move forward, the line between traditional CMS and more advanced web development platforms will continue to blur. Builder.io isn't just adding AI features to an existing CMS — we’re reimagining what content management can be in an AI-driven world.
The future of composable DXPs is more than just managing content; it's about empowering teams to bring their ideas to life quickly and efficiently, regardless of their technical background. It's about breaking down the barriers between imagination and implementation, between marketers and developers, between idea and reality.
By embracing AI and visual development, composable DXPs like Builder.io are set to revolutionize how we create and manage digital experiences. They're not just solving today's problems — they're future-proofing your digital strategy for whatever comes next.
Interested in learning how a composable DXP can impact your business? Talk to our team.
Design and code in one platform
Builder.io visually edits code, uses your design system, and sends pull requests.
Design and code in one platform
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo








