



Extensibility: Building software that adapts
Last updated: September 9, 2024
As software developers, we always look for ways to build better, more resilient systems. We want our code to stand the test of time and to be able to grow and change without causing headaches down the line. This is where the concept of extensibility comes in.
In this article, we will take a deep dive into extensibility in software development. We'll start by defining what extensibility means and why it's such a big deal in our field. Then, we'll explore the practical benefits it brings to both developers and businesses.
But we won't stop at theory. We'll get into the nuts and bolts of how extensibility works, looking at the key components and mechanisms that make it possible. We'll also examine how we implement extensibility here at Builder.io.
Finally, we'll explore the future of extensibility in software development, considering how emerging technologies and trends might influence our approach. Whether you're a seasoned pro or just starting out, this article aims to give you a comprehensive understanding of extensibility and how it can enhance your workflows.
What is extensibility?
Extensibility is a design principle in software development that allows for the addition of new functionality or modification of existing features without altering the system's core code. It's about creating flexible, modular systems that can adapt to changing requirements over time.
At its heart, extensibility is about preparing for the unknown. It's an acknowledgment that no matter how well we plan, we can't predict all future needs. An extensible system is built with "hooks" or "extension points" that allow developers to add new features or modify existing ones without having to rewrite or significantly alter the original codebase.
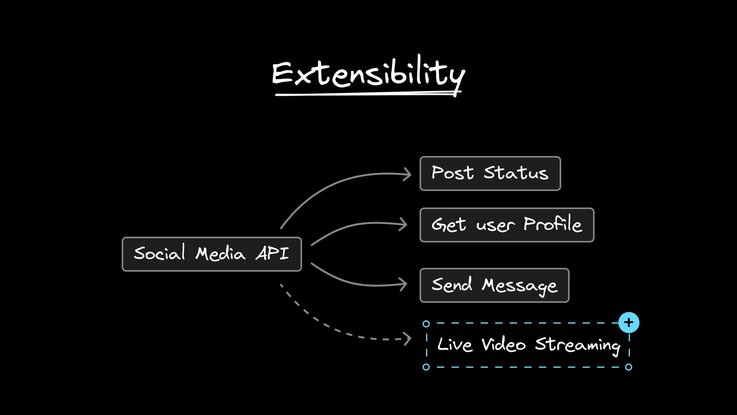
Extensibility enables custom functionality to be integrated into a system without restructuring its foundational components. Think of it like a well-designed API — you can add new endpoints without breaking existing ones. Take a look at the example below.

This diagram illustrates this scenario for a social media API :
- The social media API is the core system.
- Existing endpoints:
- A new feature, live video streaming, connected with a dotted line, showing it can be added without altering the existing API structure.
- The Live Video Streaming feature is styled differently to emphasize its status as a new addition.
This visual representation shows how extensibility in a social media platform's API allows for the addition of new features (like live video streaming) without changing the core API or affecting existing endpoints. The platform can evolve by adding new capabilities while maintaining compatibility with applications using the existing endpoints.
Why extensibility matters
Extensible software is valuable because it:
- Adapts to changing requirements
- Integrates with other tools
- Allows for customization
- Extends its lifespan

For developers, extensibility means less refactoring when new requirements come up. For businesses, it means getting more mileage out of their software investments.
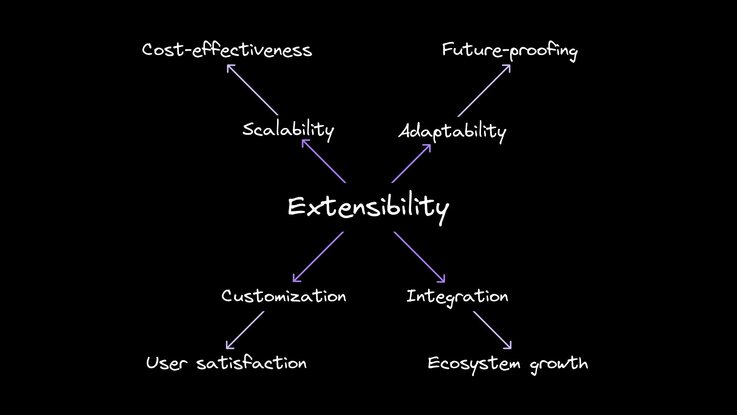
Extensibility offers several benefits:
- Future-proofing: Adapt to new technologies without significant rewrites.
- Cost-effectiveness: Adding features is often cheaper and faster than rebuilding.
- Quick iterations: Respond to market demands by easily adding new features or integrations.
- User satisfaction: Customize software to meet specific user needs.
- Ecosystem growth: Foster developer communities that create add-ons and extensions.
- Scalability: Handle increased loads and complexity as your project grows.
How extensibility works
Extensible systems are like modular synthesizers. They have a core system (the base unit) that can be expanded with various modules (extensibility mechanisms). Each module adds new capabilities without requiring a complete redesign.
Key components of extensible systems include:
- APIs
- Webhooks
- Plugins/Extensions
- Custom scripting

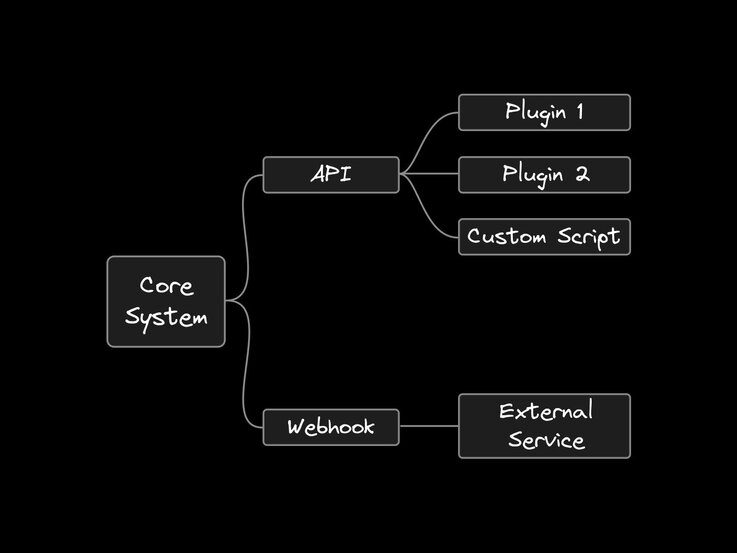
This diagram shows how different extensibility mechanisms interact with the core system. This setup is like a power strip with multiple outlets. Your core system (the power strip) provides a standardized way (the outlets) for various components to plug in and interact.
Let's break it down:
- APIs (Application Programming Interfaces): Define how different software components should interact, allowing integration and data exchange.
- Webhooks: Automated messages sent from apps when something happens, enabling real-time data transfer between systems.
- Plugins/extensions: Self-contained pieces of code that add functionality to the main application without modifying its core.
- Custom scripting: Allows users to write their own code to extend functionality beyond what's built-in.
- Microservices architecture: Breaks an application into smaller, independent services that can be developed, deployed, and scaled separately.
- Event-driven architecture: Allows components to publish and subscribe to events, enabling loose coupling and more accessible addition of new functionality.
Implementing extensibility requires:
- Modular design: Breaking the system into independent, interchangeable modules.
- Clear interfaces: Defining how different parts of the system can interact.
- Documentation: Providing clear guidelines for how to extend the system.
- Versioning: Managing different versions of APIs or plugins to ensure compatibility.
By leveraging these extensibility mechanisms, developers can create flexible, adaptable systems that evolve with changing requirements and technologies.
Extensibility at Builder.io
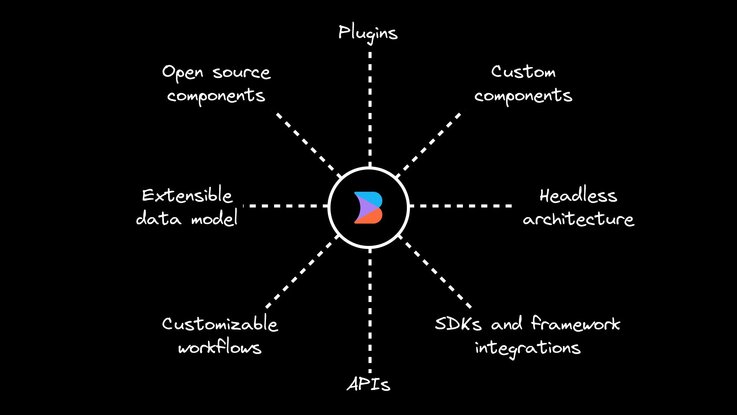
At Builder.io, we've built our visual development platform with extensibility in mind. Here's how we implement it:

1. Custom components
Developers can create and add custom components to the Builder.io interface. This allows:
- Creation of project-specific UI elements
- Integration of complex, interactive features
- Component reuse across projects
Example: Creating a custom data visualization component that integrates with your backend API.
2. Plugins
Our plugin system extends Builder's core functionality:
- Add new tools to the Builder.io interface
- Integrate with third-party services
- Automate workflows
Example: An Algolia plugin that enhances your application's search and recommendation capabilities.
3. APIs
Builder.io's API enables deep integration with other tools:
- Content management: CRUD operations on content
- User management: Control access and permissions
- Custom workflows: Event-driven actions
Example: An e-commerce site could use the Content API to dynamically fetch and display product information, pricing, and promotions based on user preferences and real-time inventory data, ensuring customers always see the most relevant and up-to-date content.
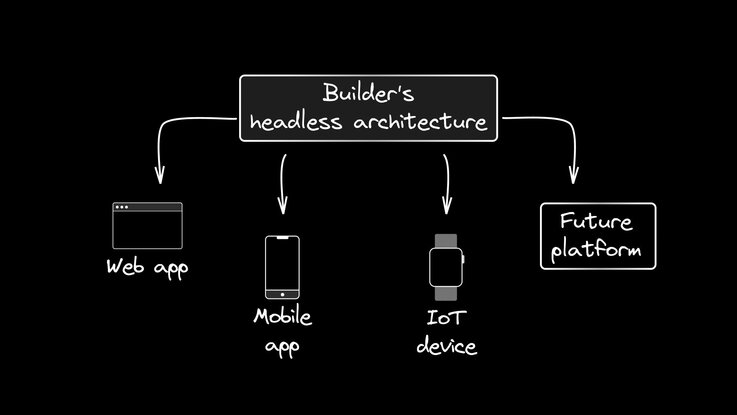
4. Headless architecture
Our headless architecture provides flexibility in content delivery:
- Separates content from presentation
- Enables multi-platform content delivery
- Allows use of preferred front-end technologies

5. SDKs and framework integrations
We provide SDKs and integrations for popular frameworks:
These frameworks make it easy to integrate Builder.io with your existing tech stack.
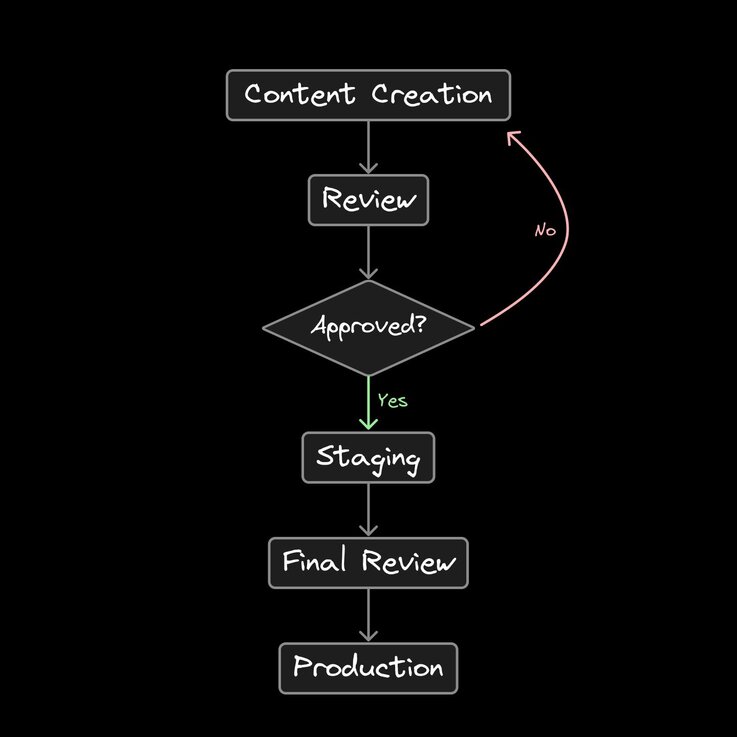
6. Customizable workflows
Create custom workflows to:
- Set up approval processes
- Manage content across environments
- Automate publishing schedules

7. Extensible data model
Our flexible data model allows you to:
- Create custom content types
- Define custom fields and data structures
- Set up relationships between content types
This flexibility means Builder.io can adapt to your data schema, not vice versa.
8. Open source components
Many of our components and tools are open source, allowing the community to:
- Contribute improvements
- Create new features
- Customize components for specific needs
We've got several open-source projects that you might find useful. Qwik, our resumable framework for instant web apps; Partytown, which runs third-party scripts in a web worker; and Mitosis, which lets you write components once and compile to multiple frameworks. These aren't just demos — they're real tools we use and actively develop.
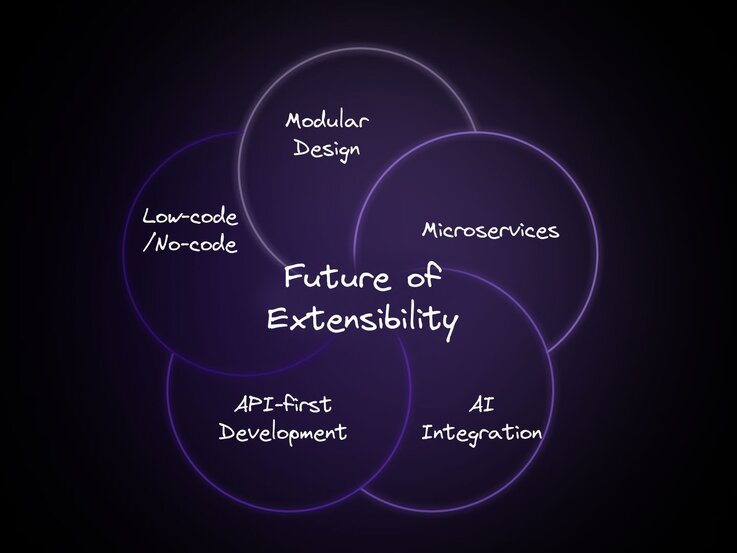
The future of extensibility
As software evolves and becomes increasingly complex, extensibility will become even more crucial:

- Modular design: Software components will become more interchangeable.
- Microservices: Large apps will continue to be broken down into smaller, independent services.
- API-first development: APIs will be the foundation of software design.
- AI integration:
- Low-code/No-code: More accessible software customization for non-developers.
- Edge computing: Processing will move closer to data sources.
- IoT integration: Extensibility will need to accommodate diverse devices.
These trends will lead to more flexible and powerful software ecosystems.
Conclusion
Building software that can grow and change is super important if you want it to last. It’s not just about creating great software, but software that can adapt and extend beyond it’s original intention is crucial to its shelf life. By embracing extensibility, developers can create more adaptable and valuable systems. At Builder.io, we're committed to providing the tools and infrastructure to make this possible. When we make our code flexible, we're setting ourselves up to build stuff that's more useful. We're all about giving developers the tools to make this happen. It's not just a nice-to-have - it's how we think software should be built.
Frequently asked questions (FAQ)
Q: Are there any downsides to making software too extensible?
A: Overemphasizing extensibility can potentially lead to increased complexity, performance overhead, or security vulnerabilities if not implemented carefully. It's important to strike a balance between extensibility and simplicity.
Q: How can small development teams implement extensibility effectively?
A: Small teams can focus on modular design, clear documentation, and using well-defined APIs. Starting with a plugin system or webhook implementation can be a manageable way to introduce extensibility.
Q: How does extensibility impact software testing?
A: Extensible systems often require more comprehensive testing strategies to ensure that new additions don't negatively impact existing functionality. This may include increased focus on integration testing and maintaining a robust set of unit tests.
Q: Can extensibility be added to legacy systems, or is it only for new development?
A: While it's easier to design for extensibility from the start, legacy systems can be refactored to become more extensible. This often involves creating APIs, implementing plugin systems, or adopting a microservices architecture.

