Using AI to generate code is table stakes these days, but what leaders inside organizations care about is finding tools and workflow that actually make their teams more efficient, output code they can trust, and improve overall employee happiness and productivity.
At Builder, we are focused on turning design into clean, working code, and combining that with component mapping so you can build and iterate on the AI’s output.
Today I want to walk you through how we're using AI to go from Figma designs straight to working code - specifically for building app dashboards and internal tools. We'll look at:
- Importing designs from Figma into Builder
- Generating responsive layouts
- Mapping components to your codebase
- Exporting production-ready React + Tailwind code
This post is a accompanying guide to a session from our Builder Labs series. Follow along with the original recording here!
Alright, Let's dive in!

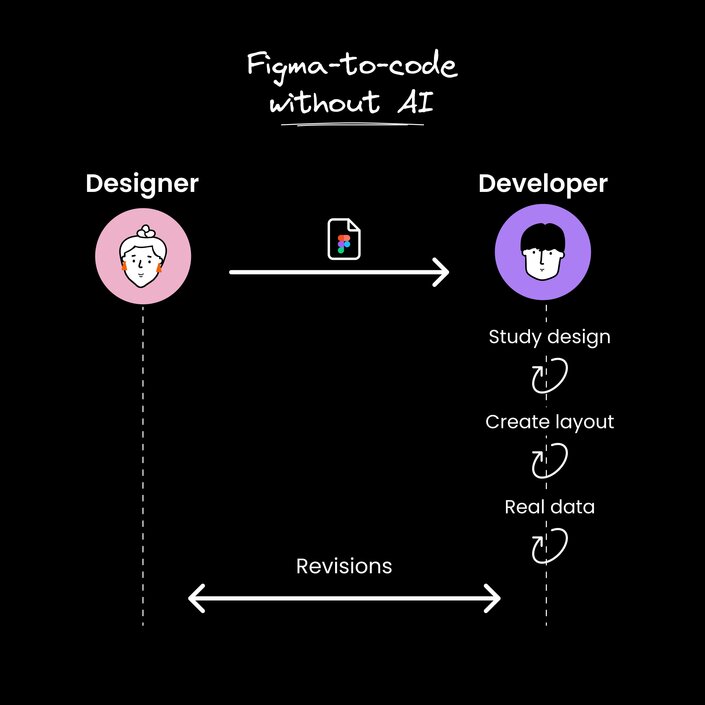
Typically, turning Figma designs into working code involves a lot of manual work:
- Designers create mockups in Figma
- Developers study the designs
- Devs recreate layouts by hand in code
- Components get wired up with real data
- Back-and-forth to handle revisions
It's time-consuming and error-prone. Small design tweaks can mean big code changes.
There's got to be a better way, right?

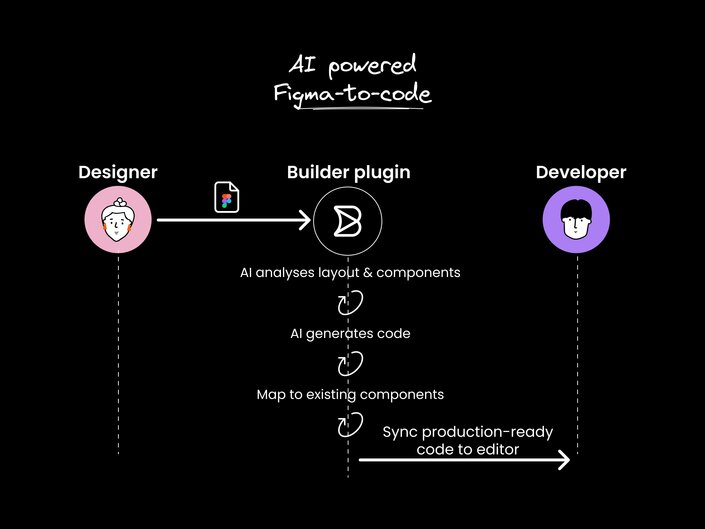
Here's a high-level look at how our AI pipeline works:
- Start with a Figma design
- Use our Figma plugin to prep & import the design
- AI models analyze the layout and components
- Generate responsive React + Tailwind code
- Map to your existing component library
- Export production-ready code to your project
The whole process takes minutes instead of hours or days. Let's break it down step-by-step.
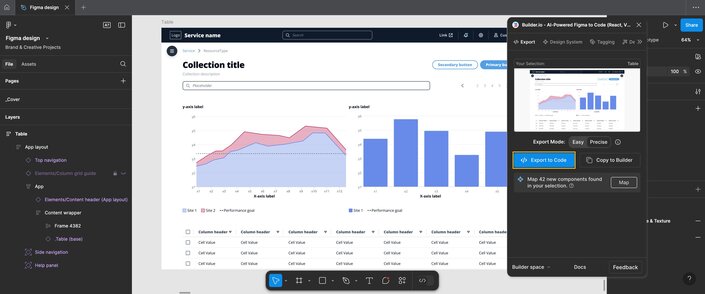
First, we install the Builder plugin in Figma. This lets us select our design and export it with a single click:

The plugin uses our proprietary AI models to:
- Analyze the layout structure
- Identify components and variants
- Preserve naming and hierarchy
- Prep everything for import
All of this happens locally in Figma - we don't send your design files to external servers.
Once imported, the design shows up in Builder's visual editor:
Here we can preview how it looks at different breakpoints. The AI has already made the layout responsive, but we can tweak things if needed.
This step is optional - you can go straight to code generation if you prefer. But it's handy for quick adjustments.
This is where things get really powerful. We can map Figma components to your actual React components:
For example, we can tell Builder that this Figma button:
Button
2├─ Type: "Primary"
3└─ Size: "Large"
Should map to this React component:
<Button variant="primary" size="lg">
Now anytime that Figma component appears, we'll use the proper React version.
You can set these mappings up once and reuse them across projects. We can even bundle them with your design system.
With everything set up, we hit "Generate Code" and Builder gets to work:
Not too shabby! This is production-quality code that's ready to drop into your app.
It uses a combination of our proprietary models and fine-tuned LLMs to create clean, idiomatic React code.
The output includes:
- Responsive Tailwind classes
- Proper component usage
- TypeScript types
- Accessibility attributes
The final step is getting this code into your project. Builder can push directly to your repo, or you can copy/paste if you prefer.
We're also testing a new CLI workflow that makes updates even smoother:
builder develop --sync "Add dashboard to homepage"
This analyzes your existing code, figures out where to insert the new components, and handles the integration for you.
It's pretty slick - especially for iterative design changes.
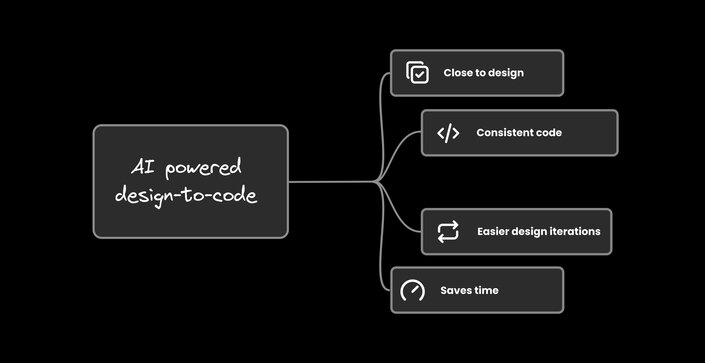
So that's a quick tour of how we're using AI to streamline the Figma-to-code process. To recap the key benefits:

- Massive time savings (minutes vs days)
- Closer adherence to designs
- Easier design iterations
- More consistent code output
And don't forget, if you want to see a live demo that dives a bit deeper into demonstrating the details of the workflow above, you can check out our recent webinar
We're continually improving our models and adding new features. If you want to try it out, check out Builder.io.
Let me know what you think! Is this something you'd use in your workflow? Any features you'd like to see? I'm always eager to hear feedback.
Happy coding!
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











