There are two main steps to setting up SSO with Builder and Microsoft Entra ID (formerly known as Azure AD).
- Configuring Entra by creating an application integration.
- Configuring Builder by adding an Entra SAML Config.
Note that if you're using OIDC, you can leverage Code Flow. For details, read Using Code Flow with SSO.
- Go to the Microsoft Entra (formerly Azure) Portal.
- In your account, select Enterprise Applications.
- Click New Application.
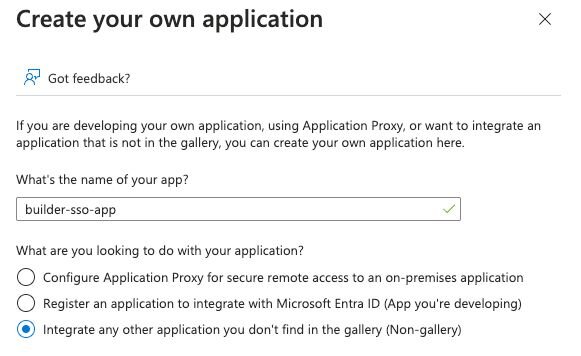
- Click Create your own application. A dialogue opens where you can enter the name of your application. Keep the default selected option Integrate any other application you don’t find in the gallery (Non-gallery) as below:

After you create your application:
- Go to Single sign-on and select SAML as the single sign-on method.
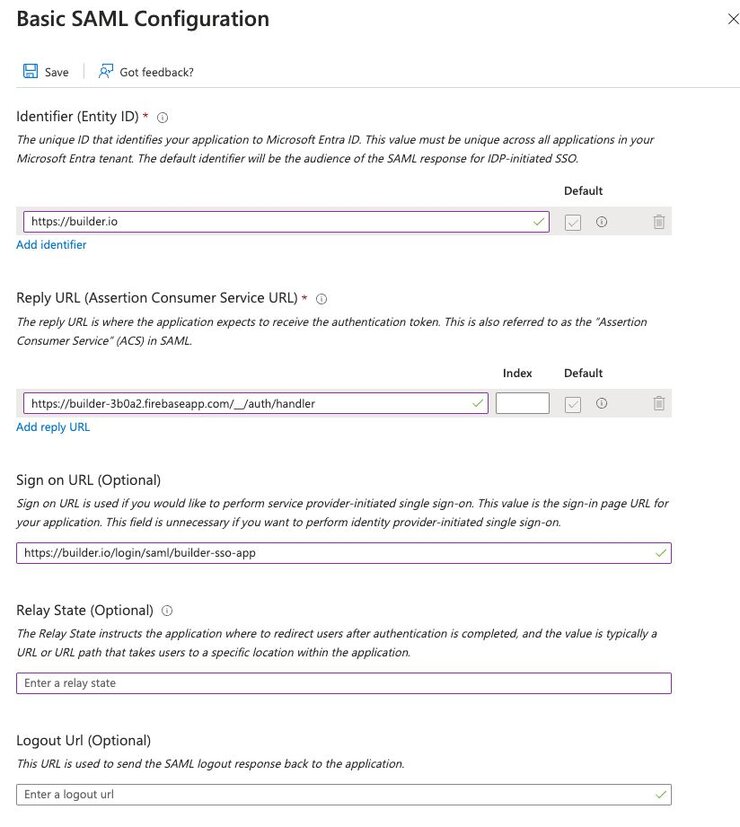
- Edit the Basic SAML Configuration by setting these values:
- Identifier (Entity ID):
https://builder.io - Reply URL (Assertion Consumer Service URL):
https://builder.io/__/auth/handler - Sign on URL (Optional):
https://builder.io/login/saml/{your-sso-name}, where{your-sso-name}is the SSO Name you create within your SSO configuration in Builder Settings

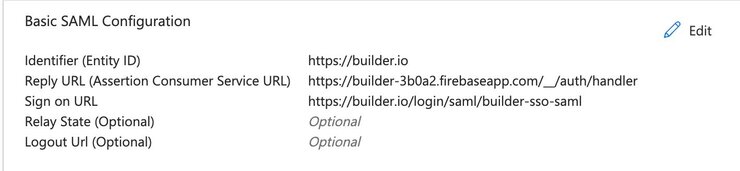
After you save, the Basic SAML Configuration should include:
- Identifier (Entity ID):
https://builder.io - Reply URL:
https://builder.io/__/auth/handler - Sign on URL:
https://builder.io/login/saml/{your-sso-name} - Relay State:
Optional - LogoutURL:
Optional
The screenshot below shows these values in context:

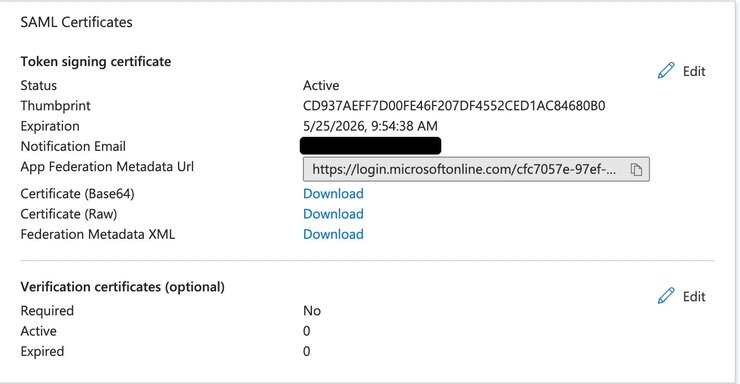
Next, download the certificate from SAML Certificates as below:

With SSO enabled on your Builder account and an app, you can add your SSO details:
- Go back to your Builder Organization page.
- Click on Single Sign-on.
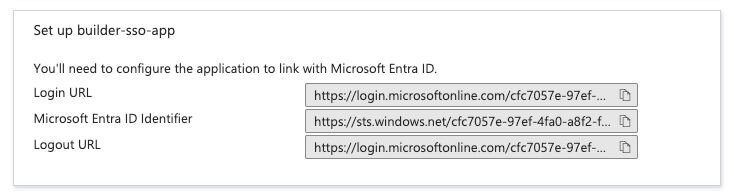
- From your Entra Application single sign-on configuration, enter the SAML information from your Entra account (Login URL, Azure AD Identifier, Logout URL, and the certificate).
- When choosing an SSO Name, be aware that this is a unique name across all Organizations in Builder, and it will be used to access your unique SSO login page; for example,
https://builder.io/login/saml/{your-sso-name}. Choose something that is easy to bookmark or remember for you and your colleagues.

The video below, by one of our excellent engineers, goes through the process of setting up SSO with Entra (formerly Azure) and Builder, from beginning to end. (It wasn't initially made for the docs, but it is so perfect that we just had to add it!)
By default, usernames are not mapped between Builder and identity providers. However, administrators can establish this connection by mapping a specific name field from the identity provider to the name attribute in Builder's profile settings. This configuration ensures that the username is properly set upon user login with SSO.
To map usernames between Builder and Microsoft Entra, you'll need to go to Entra to update your profile mappings.



