With dynamic Symbols, you can use any content entry to serve as a Symbol that changes dynamically depending on your needs. This doc provides an example of how to dynamically adjust Symbols based on scheduling.
- Use dynamic Symbols and targeting to serve specific content entries depending on the date.
- To work appropriately, create a new model for your dynamic Symbol.
Though this document focuses on creating dynamic Symbols in the Builder web app, you should integrate Section building with your codebase to take full advantage of this feature.
If you are unable to integrate at this time, you can use the Fallback Editor when editing content within the Visual Editor.
Any content entry within Builder can be a dynamic Symbol, not just those designated as Symbols.
This guide covers making a dynamic Symbol out of a Section that serves as an announcement bar, but you could use any content entry in its place.
Start with a Section model for a dynamic Symbol. To create the model:
- Go to Models.
- Click the + Create Model button.
- Choose Section for the type of model you're creating.
- Name your model and give it a description.
- Click the Create button.
- For local development and previewing in your app, also consider specifying a Preview URL while in your model. For example, if you're developing on localhost, you could use
http://localhost:3000, where3000would be the port your app's running on. Default port numbers vary by framework, so be sure to check your terminal or framework documentation for the port.
For more info on models, visit Intro to Models. For more detail on Section models specifically, refer to Creating Section models, which includes a video of creating a Section model.
Next, create a content entry using your new model:
- Go to Content.
- Click the + New Entry button.
- Select your new model.
- Design your new section.
- When your design is ready, click the Publish button.
For more detailed instructions, including videos, visit Making an Announcement Bar.
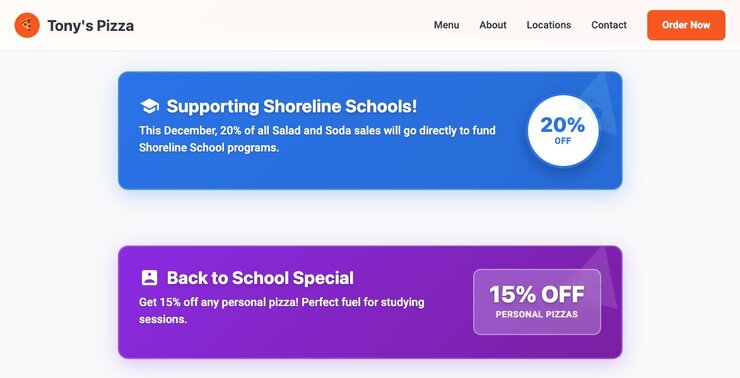
To get the most out of scheduling, creating multiple content entries. For example, the images below displays two deals for a pizza shop. Each deal is its own content entry.

After you've converted the section to a Symbol, Schedule your content. To schedule a Symbol:
- Click the Schedule icon in the top navigation bar.
- Choose the dates when you'd like the Symbol to appear.
- Click Schedule Content.
Schedule multiple Symbols, keeping one Symbol as your default or backup Symbol. This Symbol is displayed whenever you do not have a more specific Symbol to show.
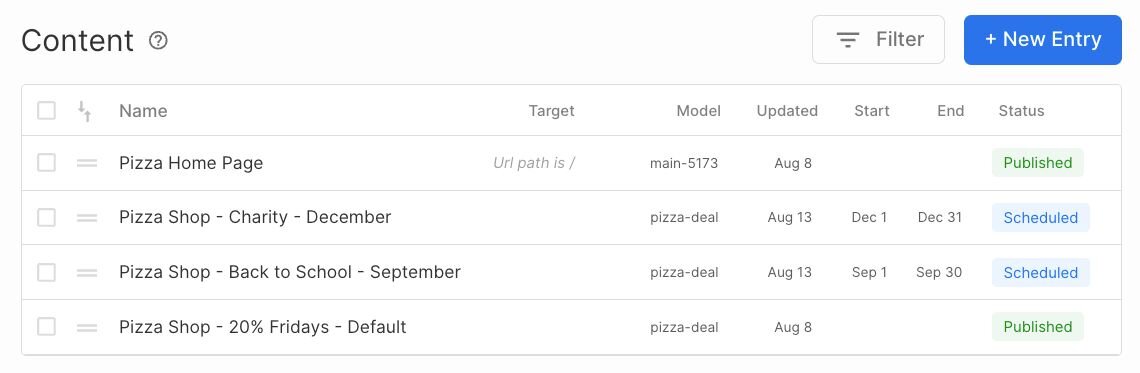
In the image below, three Symbols have been scheduled. The default Symbol is at the very bottom of the list while the scheduled Symbols are above it, each with different dates.

After following the instructions above, you can use your dynamic Symbol:
- Within a content entry, such as a Page or another Section, go to the Insert tab, expand the Code section, and drag in a Symbol block, dropping it in the work area.
- Select the Symbol to and click the Edit button.
- In the Models field, select the model you want to use.
- Still in the Symbol dialogue, set the Dynamic toggle to the on position.
In this way, Builder can dynamically select the appropriate content entry based on criteria you defined in the the Symbol, like scheduling.
In the video below, a pizza-deal Symbol is added to a content entry and then Published. When the View live page button is clicked, the appropriate Symbol is displayed.
Notice that within the Visual Editor, the Symbol does not change. Dynamic Symbols only change when provided the full context of a live page.
Learn more about Making Symbols. To learn how to target Symbols by other targeting metrics, visit Dynamic Symbols.


