When you create Page, Section, or Data entries in Builder, they are all available in the Content area of the Builder UI.
You can search, organize with folders, as well as create custom views according to your needs.
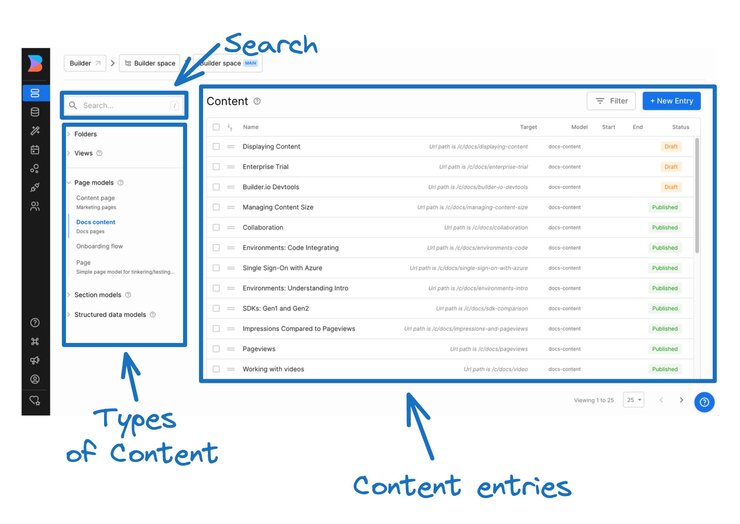
The image below shows the Content area of Builder with three areas featured:
- Search: Search all content. To speed up your workflow, use the forward slash,
/, as a keyboard shortcut for accessing search. - Left sidebar: Access folders, custom views you create, and content entries.
- Content list: Display all content entries for the selected model; that is, the model selected in the left sidebar. Drag and drop content entries to reorder them.

Builder evaluates which entry to fetch by starting at the top of the Content list. For example, if you had two published /about Pages with the same URL and identical targeting and scheduling (including an absence of targeting or scheduling), Builder would select the first in the list.
To reorder content entries, drag and drop the entries using the drag handles to the left of a content entry. Order, along with targeting and scheduling, affect how Builder prioritizes which content entries to fetch. For more detail on order and priority within the context of targeting and scheduling, read:
Admins can create folders that users can use to organize content.
- Click + New Folder.
- Name the new folder.
- Choose a parent folder if you'd like to nest the folder.
- Click the Create Folder button.
- Drag content entry from the content list to drop on the desired folder.
- Open the folder to display the contents of folder in the content list.
- Drag the content entry out of the content list and drop it on the prompt that reads Remove from folder. This prompt displays when you drag the content entry near the Folders section of the left sidebar.
- Hover over the folder and click on the settings wheel that displays on hover.
- In the Edit Folder dialogue, rename or delete the folder.
The following video shows creating and nesting a folder, adding and removing items to and from the folder, editing a folder, and deleting a folder.

Tip: Reordering content entries, whether in a folder or not, affects the priority. For more information, read How Builder determines priority in Scheduling Content. For details specific to targeting, visit Using order with targeting in Targeting Content.
To add content entries to a folder:
- Select the items by clicking the checkbox next to each content entry.
- Expand the More menu at the upper right and select Add to Folder.
- In the dialogue that opens, select a folder.
- Click the Choose button.
To remove content entries from a folder:
- In the folder, select the items by clicking the checkbox next to each content entry.
- Click Remove from Folder.
When you remove content entries from a folder, the content returns to the default content list.
The next video shows adding and removing several content entries to and from a folder.
Custom views help you curate your content view. This is especially helpful for organizing content entries that you access frequently.
To create a custom view:
- Click Filter.
- In the dialogue that opens, click +Filter.
- Choose a property and select a qualifier such as is, contains, or is not.
- Repeat the previous step as needed.
- Click Done.
- To save your new custom view, click Save View and complete the dialogue that opens.
- Click Save.
Now the new custom view displays in the Views section of the left sidebar. Expand Views to access your views.
The video below goes through the process of creating and saving an example view based on content entries in the Builder documentation that have "Integrating" in the name:
For a guide on using tags and custom views, visit Create a Custom View with Tags.
For organizing templates and assets, read Managing Templates and Symbols with Folders.
To view your Pages organized by URL, visit Page Hierarchy.



