for developers
When generating code with Builder, you can generate code for any content entry.
Before generating code in Builder, make sure:
- You have a Builder Page or Section with content
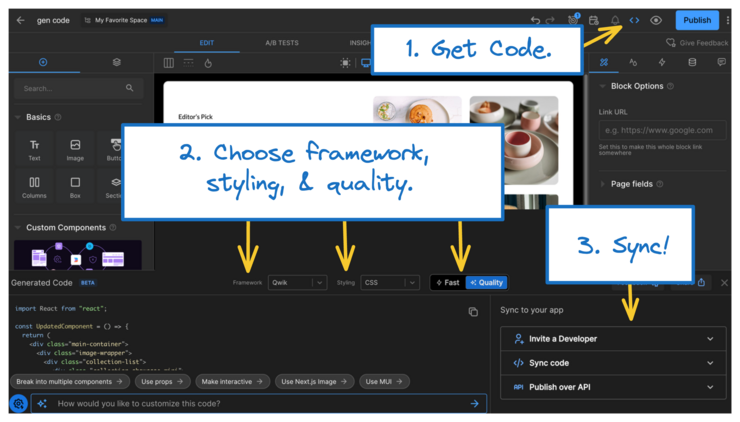
When generating code, you specify your framework, styling, and select Fast or Quality for code output type.
The image below gives an overview of where to select the main settings. The rest of this document goes into the available options in detail.

Supported frameworks include:
- SwiftUI (Beta)
- Compose (Beta)
- Flutter (Beta)
- React
- React Native
- Qwik
- Vue
- Angular
- HTML
- Solid.js
- Svelte
- Marko
- Mitosis
For CSS, you can choose:
- Tailwind
- CSS
- Emotion (React)
- Styled Components (React)
- Styled JSX (React)
Builder-generated styles include clean, contextual class names, CSS variable names that align to your design system, and styled components with contextual names.
Fast code generations leverage Builder’s proprietary AI model and open-source compiler to nearly instantly turn any Figma design file into high-performing, responsive code for any framework.
Free for all plans, Builder generates Fast code for the selected layers immediately, which is nearly instantly available. This code is best for rapid prototyping and working out quick concepts.
Quality code generations further enhance fast code generations to support your framework and styling requirements by adding an additional AI model that has been fine-tuned to generate clean, semantic code just as developers would write themselves.
Quality code generates at a more deliberate speed as AI considers the design as a whole and thoughtfully creates corresponding code.This bespoke option is more specific to your needs in that you can tell Builder's AI precisely what you want with custom instructions and prompts.
For more detail on using Quality code, read Prompting AI for customization.
To generate the code from your content entry:
- Open the Page or Section in the Visual Editor.
- For the whole content entry, make sure nothing's selected. For just a portion of the entry, select what you'd like code for.
- In the Visual Editor, click on the
Get codeicon,< >, in the upper right. - In the code pane that opens, select your Framework and Styling.
The video below shows this process:
After generating the code, you can do one of the following to get your code into your codebase:
- Copy the code by clicking on the copy icon and paste it manually into your project.
- Sync the code automatically, which the next section covers.
To automatically sync the generated code with your local project, it helps to have Devtools installed and the dev server running.
To install Devtools and start the dev server, if needed:
- Expand the Sync code section on the right.
- Click the Sync to Your Codebase button.
- Copy the
npmcommand and run it in the terminal at the root of your project. - Start the dev server.
If Devtools is installed and the dev server is running:
- When the dev server is running and detected*, the Sync to Your Codebase button turns blue. Now, when you click it, you'll receive a prompt for the location where you'd like to sync your code.
- Enter the path and file name or accept the default suggestion.
- Click Sync.
*Detecting the dev server should only take about 2 seconds at a maximum.
The following video shows the entire process:
For more information on Devtools, visit Using Builder Devtools for Automated Integration.
As an alternative to using Devtools, you can run the generated npx command at the command line; for example, npx builder.io add ####, where #### is a hash that identifies the generated code.
The next video shows running this command and opening the synced code.
To further customize your generated code with AI:
- Be sure you've selected Quality for the type of code.
- At the bottom of the screen, select a suggestion or type in your own request.
As an example, the following video shows this process to break the content into separate components by selecting the multiple components suggestion:
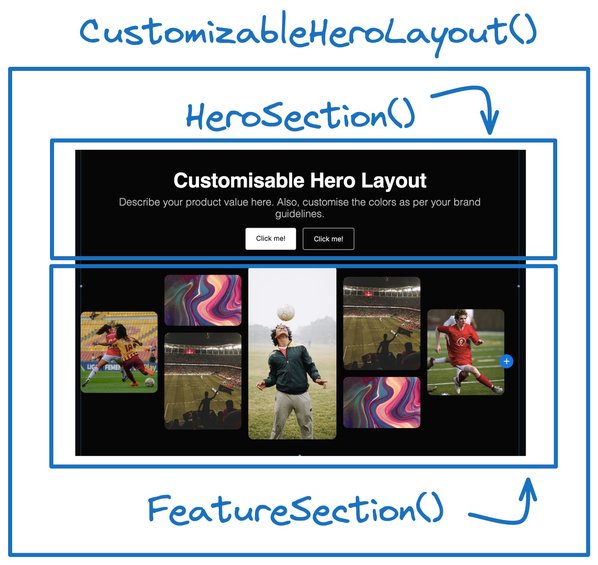
The following image and example code show how AI worked to break the code up into separate components in the previous video:

Expand for example code excerpts:
CustomizableHeroLayout()
HeroSection()
FeatureSection()
Suggested prompts for code generation include the following list. By selecting any of them, Builder regenerates the code while incorporating these features:
- Use Next.js Image: adds Next.js Image to your code.
- Make interactive: adds interactivity such as code that supports click events.
- Break into multiple components: refactors code into separate components.
- Use props: adds props, making your code easier to maintain and use.
- Use MUI: uses the Material UI design system.
For other features, type your request into the input and press Enter.
In addition to using the default prompts, you can give Builder your own instructions so that any time you generate code Builder will create it to your specifications.
Saved custom instructions persist through logging out and apply across your Organization and Space per user. That means that if you add custom instructions, they only apply to your account, whereas a teammate's custom instructions would only apply to their own account.
To add your own custom instructions:
- In the Generated Code panel, click the Settings wheel on the bottom left, next to the input.
- List your instructions by typing them in. You may also click on the suggestions to add them.
- When you're done, click the Save button.
The next video shows adding custom instructions:
To remove or edit your custom instructions:
- Click the Get Code icon to open the Generated Code panel.
- In the Generated Code panel, click the Settings wheel on the bottom left, next to the input.
- Edit or remove your instructions.
- When you're done, click the Save button.
The next video shows editing custom instructions:
In addition to the process outlined above, you can fully integrate Pages, Sections, and Data and take advantage of Builder's features. Visit Integrating Pages for more information.








