Filtering your content list in Builder can make it easier to find the content you're looking for.
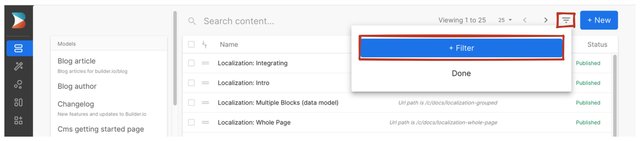
To create a filter, in the list of content for whichever Model you're searching, such as Page or Symbol, click the filter icon in the top-right bar of the editor. Then click the +Filter button.


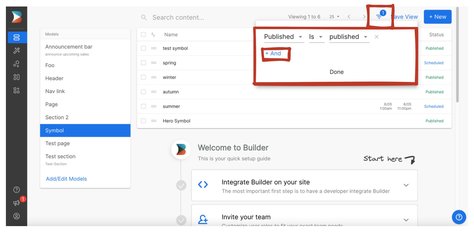
Click Choose a Property, then in the dropdown, select the property you want to search on.
In the screenshot below, pages are filtered by a Published status of Published.
Using the +Add button, you can add more conditions. For example, you can search for part of the Page Title by using Contains and typing your text in the field to the right.
If you'd like to create a more customized filter, select Custom query at the bottom of the filter list. Here you can write your own MongoDB query to fetch content based on any parameter you set.
After choosing Custom Query, click Edit Code and enter your query.
For example, this query finds the page where the title equals importing pages.
{ "data.title": { "$eq": "importing pages" } }After setting filter parameters, you can save the search as a view. When saving the view, you can choose to save it to Your Views so it's only available to you, or Organization Views so every user in the organization can see it.
Click Save View in the upper right corner, and fill in the details in the Save View menu that opens. You can edit or add parameters to the filter while in this dialog as well.
Click the Save button.
To find previously saved views, scroll down the left-hand menu past Models and look for the name of your view.
The following video shows the creation of a filter and how to save and find the view later.
To access archived content you can either search for the content by name or create a filter for archived content.
To create a filter for archived content:
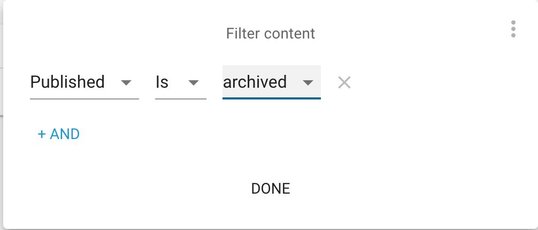
On the content list, select the filter icon and set the property as published is archived.


Now you can save this filter as a saved view and reference it when needed.
For more content management tips, refer to:



