You may have written some code like this before:
export function NumberInput() {
const [number, setNumber] = useState(0)
return (
<input
type="number"
value={number}
onChange={(e) => {
const num = parseFloat(e.target.value)
setNumber(num)
}}
/>
)
}This is fine and dandy, but there is actually a better way we can be reading the number value.
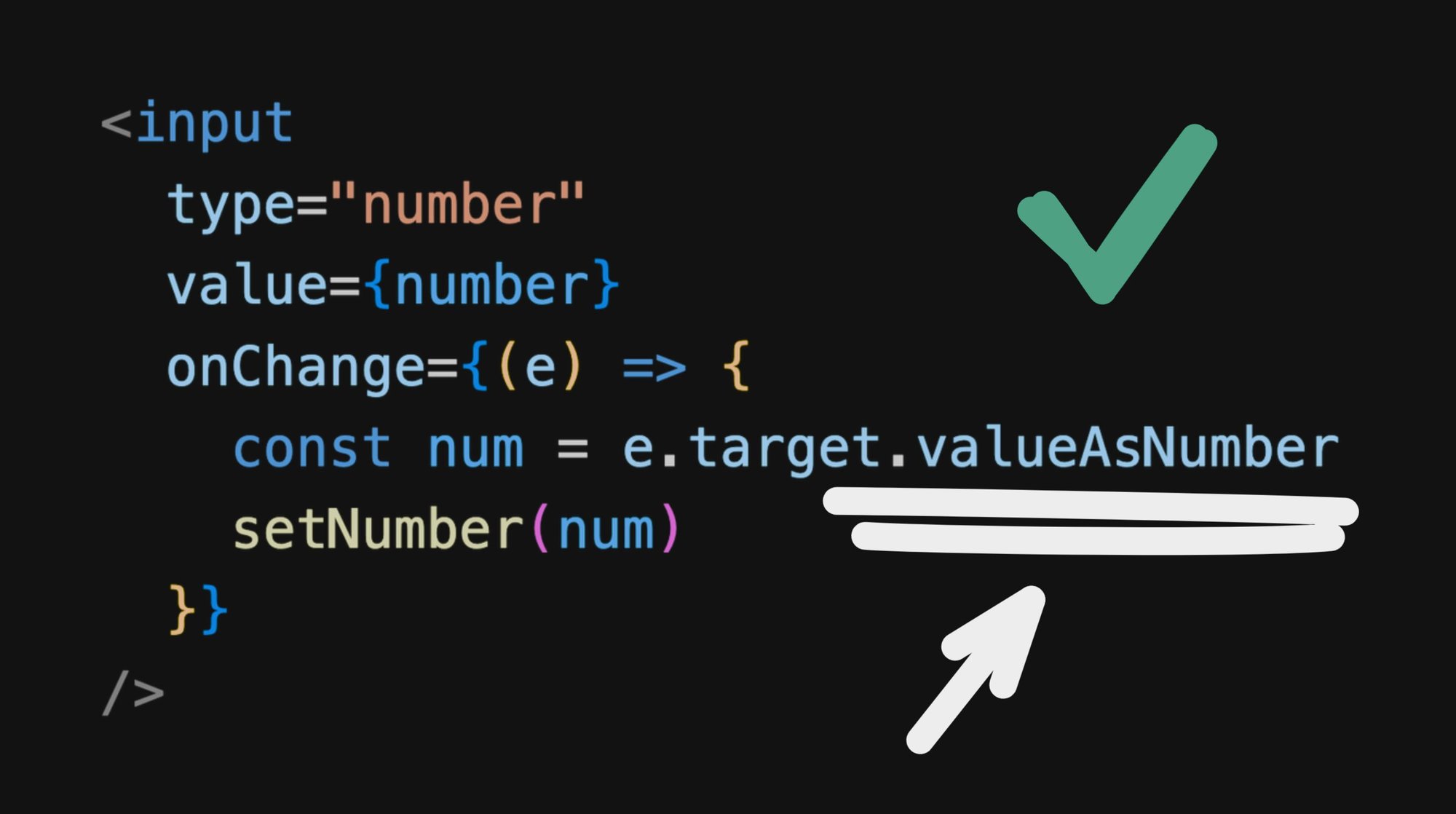
I’m talking about this part:
// 🚩 Unnecessary parsing!
const num = parseFloat(e.target.value)That’s right. Since all the way back in the days of IE10 we’ve had a better way to get and set number values:
// 🤯
const num = e.target.valueAsNumberSo a nicer solution to the above could instead look like:
export function NumberInput() {
const [number, setNumber] = useState(0)
return (
<input
type="number"
value={number}
onChange={(e) => {
// ✅
const num = e.target.valueAsNumber
setNumber(num)
}}
/>
)
}And of course, you don’t need React to use this. This is just standard JavaScript that works with any framework.
You could likewise query a DOM node and use it as well:
const myInput = document.querySelector('input.my-input')
const number = myInput.valueAsNumberAnd, importantly, you can write to it as well!
myInput.valueAsNumber = 123.456The type of valuseAsNumber will always be a number. So this means that if there is no current value set for the input, you will get NaN as the value.
And don’t forget…
typeof NaN // 'number'Yeah, one of those little JavaScript fun parts. So be sure to check if your valueAsNumber is NaN before writing it to places that expect actual numbers
const number = myInput.valueAsNumber
if (!isNaN(number)) {
// We actually have, like, a *number* number
}But wait, there’s more!
For date inputs, we also get a handy valueAsDate property as well:
export function DateInput() {
const [date, setDate] = useState(null)
return (
<input
type="date"
value={date}
onChange={(e) => {
// ✅
const date = e.target.valueAsDate
setDate(date)
}}
/>
)
}Beautiful.
And for those who don’t use React (or Qwik, which looks like React but has much better performance), you can of course do this with any plain ole HTML and JavaScript too:
const myDateInput = document.querySelector('input.my-date-input')
const date = myDateInput.valueAsDateAnd, as expected, you can write to it as well
myDateInput.valueAsDate = new Date(0)Thankfully, for valueAsDate, when the input is empty, we simply get null.
So you can simply check for if the value is truthy
const date = myDateInput.valueAsDate
if (date) {
// We've got a date!
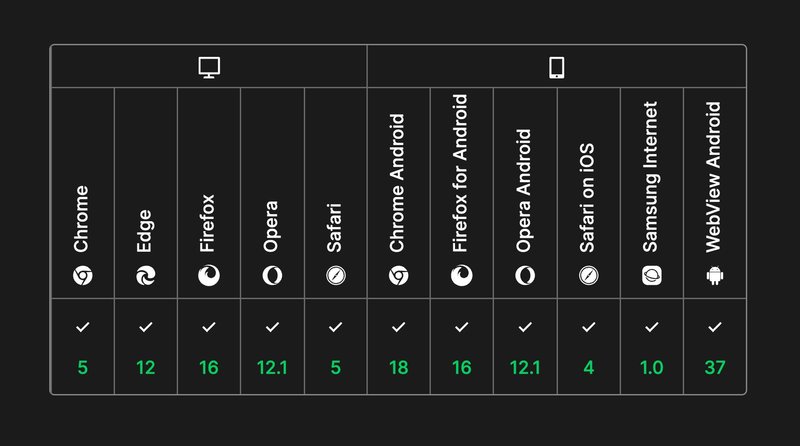
}Yeah, this is not a new thing at all. Even if this may be your first time learning about these properties, they’ve existed for many years, even since the dinosaur days of IE 10.

Source: MDN
Now that we know how, we actually treat number and date inputs as proper number and date values, using the valueAsNumber and valueAsDate properties, respectively.