Converting Figma designs into functional interfaces is typically a tedious process. Recreating every pixel-perfect design detail—fonts, spacing, responsive layouts, and interactions—in HTML, CSS, and JavaScript (or any other stack) is like retyping a book that's already been written.
The good news is that this level of manual work might finally be on its way out. The Windsurf and Visual Copilot integration eliminates this manual design-to-code work, freeing up time to focus on building features and delivering great products.
Windsurf
Windsurf is an AI-powered IDE developed by Codeium, built on top of Visual Studio Code. Its standout feature is the "Flow" technology, which maintains real-time sync with the workspace, enabling seamless AI collaboration across projects.
Visual Copilot
Visual Copilot is Builder.io’s AI-powered Figma to code toolchain that leverages AI models to convert Figma designs into React, Vue, Svelte, Angular, HTML, etc code in real-time. It can even reuse your existing components in the output and use any styling library or design system you need.
Set up your workflow
Getting started is straightforward:
- Install the Visual Copilot plugin
- Download Windsurf
How to turn Figma designs into code
Visual Copilot works with all popular frameworks like React, Vue, Svelte, and Angular. It also works with style tools like Tailwind CSS, Emotion and Styled Components. Whether you're building a simple landing page or a complex application, Visual Copilot can generate the code you need in your preferred tech stack. Here's how to use it:
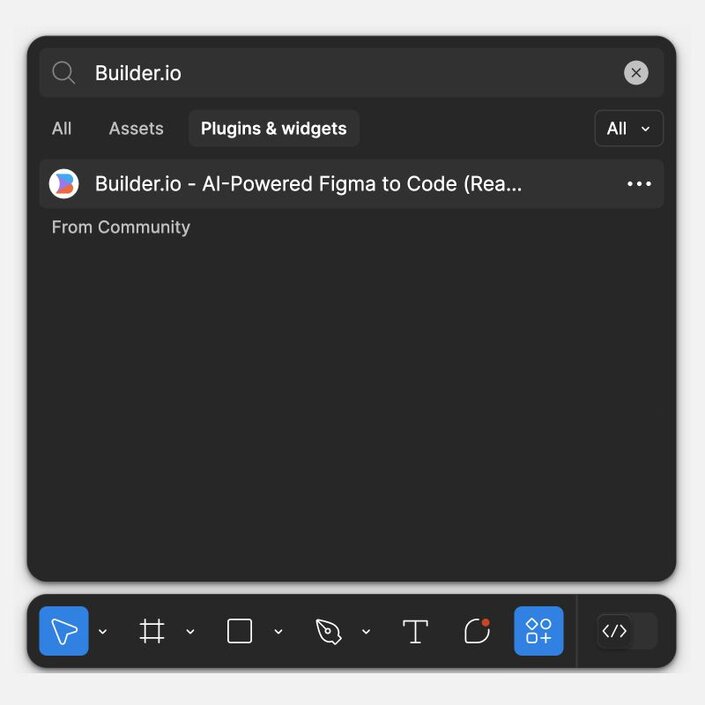
Step 1: launch the Visual Copilot Figma plugin

Figma plugin search interface showing Builder.io AI-Powered Figma to Code plugin in the Plugins & widgets section.
In Figma, open the Actions menu from the toolbar, click the Plugins & widgets tab, search for "Builder.io AI-powered Figma to Code" plugin and run it.

You can also try the plugin from the Figma community page.
Step 2: export to code
Select the design to convert, check the preview in the plugin, and click Export to Code. This starts the code generation process behind the scenes. Copy the generated command and paste it into the Windsurf terminal.
Step 3: set up rules for AI
While you can start generating code right away, configuring AI rules helps produce code that better matches project standards:
.windsurfrules: For project-specific customization in your workspace in Windsurf..builderrules: To add custom instructions that will be automatically injected into the LLM prompt during code generation. Define anything from component naming conventions and state management patterns to error handling approaches and custom hook patterns..builderignore: To exclude specific files or patterns from being included in the code generation process. This is especially useful for template files that shouldn't influence the generated code, legacy code that doesn't follow current standards, third-party code that might confuse the generation process, and test files or mock data.

.builderrules and .builderignore are Visual Copilot-specific and won't affect Windsurf’s code generation
Step 4: guide the code generation
Tell the AI what you're building. For example: "This is a signup form for new users."
Visual Copilot and Windsurf will then:
- Analyze existing project files
- Read
.builderrules,.builderignoreand.**windsurfrules**files to understand coding patterns - Generate code matching the project's framework and styling choices (React with Tailwind CSS for example)
Step 5: make it better with Windsurf
This is where Windsurf's AI capabilities truly shine:
- Cascade: Add more features to your code
- Chat (⌘ + L): Ask questions about your code
- Codeium Command (⌘ + K): Make quick changes
The real-time awareness feature means you won't need to repeatedly explain your context - Windsurf understands your actions as you make them.
Pro tips for better Figma to Windsurf results
- Use Auto Layout in Figma: When designing your components and layouts in Figma, always use Auto Layout. This helps Visual Copilot generate more accurate and responsive code that better matches your design intentions.
- Leverage Cascade memories: Use Windsurf's Cascade Memories to persist context across sessions. This helps maintain consistency in your code generation.
- Pin important context: For specific bits of code you want extra attention on, pin directories, files, repositories, or code context items as persistent context.
Benefits
Integrating Visual Copilot with Windsurf saves you from copying designs into code by hand. You also won't need to switch back and forth between design and code to check measurements or fix layout problems.
Instead, your designs become working code in minutes. Visual Copilot creates the code, and Windsurf helps you fit it into your project perfectly.
It's a workflow that frees you to focus on building features that delight your users—and shipping them faster than ever.
FAQ
- What frameworks are supported? Visual Copilot supports React, Vue, Svelte, Angular, and more, while Windsurf works with any language VS Code supports.
- Does this work with my existing codebase? Yes! Both tools are designed to integrate seamlessly with your existing projects. Windsurf keeps track of your code in real-time.
- What AI models are available? Windsurf gives everyone access to Llama 3.1 70B. Paid users get Llama 3.1 405B, GPT-4, and Claude 3.5 Sonnet (which can understand images).
If you enjoyed this post, you might also like:
Design and code in one platform
Builder.io visually edits code, uses your design system, and sends pull requests.
Design and code in one platform
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a repo
Connect a repo








