The demand for efficient conversion of Figma designs into usable code is a continually growing need within the development community. Traditionally, transforming a Figma file into code for frameworks like Svelte can be a time-consuming task, often spanning several days and involving meticulous attention to detail.
As AI technology continues to evolve, harnessing its capabilities to address this challenge has become more feasible. At Builder.io, we've embraced this opportunity with Visual Copilot. In this blog post, we'll discuss how our AI-powered tool facilitates the conversion of Figma designs into Svelte code, significantly reducing manual effort, enhancing the efficiency of front-end developers' workflows, and simplifying the process of creating web applications.
Figma is a collaborative interface design tool with an emphasis on real-time collaboration. It's known for its user-friendly interface and strong design capabilities, making it a favourite among designers. Figma components and design files form the basis for creating pixel-perfect designs and prototypes which are crucial for a seamless handoff to developers.
Svelte is an open-source modern JavaScript framework used for building web applications. Unlike traditional frameworks like React or Vue, Svelte shifts much of the work to the compile step, rather than doing it in the browser. This results in faster, more efficient code at runtime.
At Builder.io, we’ve created Visual Copilot, our innovative AI-driven solution that transforms Figma designs into clean, responsive Svelte markup with high speed and precision. This toolchain harnesses the power of AI to seamlessly bridge the gap between design and code, revolutionizing the way developers build Svelte apps.

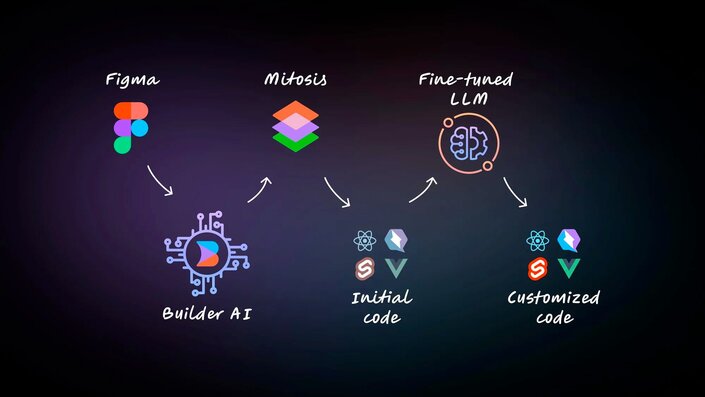
Visual Copilot's core functionality is driven by advanced AI models and a dedicated open-source compiler, Mitosis. It starts by transforming flat design structures into structured code hierarchies using an AI model trained on over 2 million data points, capable of handling designs without auto layout. This hierarchy is then compiled into code by Mitosis.
Finally, a sophisticated Large Language Model (LLM) fine-tunes and optimizes this code, ensuring it aligns with your specific framework and styling preferences. This multi-stage approach guarantees that the output is not only high-quality but also custom-tailored to fit the unique needs of your Svelte project.
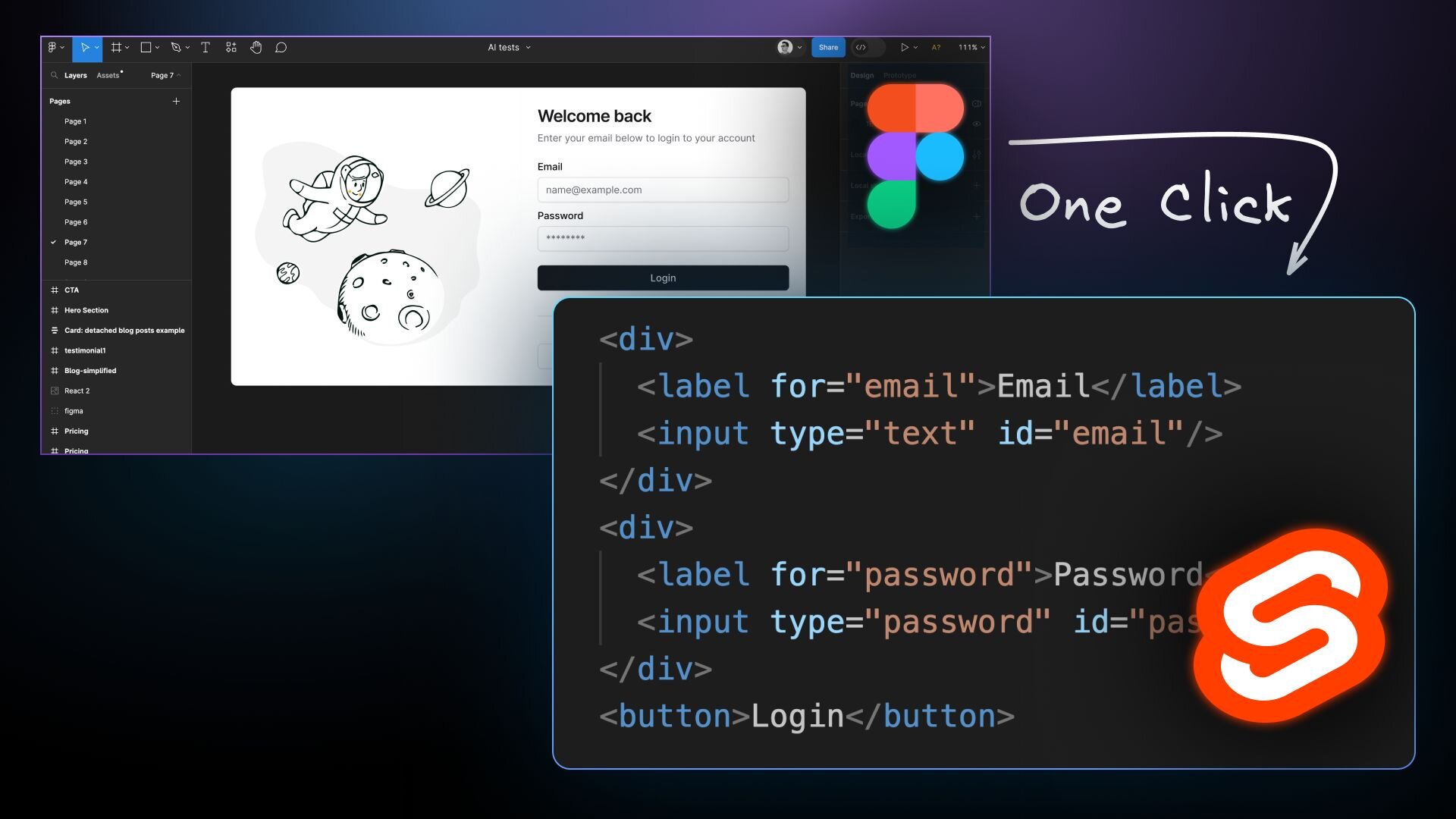
With a single click, Visual Copilot transforms your workflow by converting Figma designs into top-tier Svelte components with proper spacing, alignment and layout. This drastically accelerates the journey from a conceptual design to a functional webpage within a Svelte application, streamlining the development process. We are currently working on support for generating components using your design system.
Visual Copilot ensures automatic responsiveness, making manual adjustments for mobile screens a thing of the past. As the screen size changes, the design dynamically adapts, maintaining a seamless user experience across all devices.
Beyond Svelte, the plugin extends its capabilities to HTML and other major frameworks and libraries, such as React, Vue, and Angular, and integrates smoothly with various styling solutions like plain CSS, Tailwind CSS, Emotion, Styled Components, and Styled JSX. Visual Copilot ensures it adapts effortlessly to polyglot environments.
Visual Copilot goes beyond code generation. It allows for customization post-generation with custom prompts, enabling you to tailor the code according to your project's requirements. For example, it can convert div elements to semantic HTML or enhance accessibility for form controls like checkboxes and radio buttons. This ensures a consistent coding style across your entire codebase, whether it involves customizing components or converting static content into dynamic props.
Integrating Visual Copilot with your existing codebase is effortless. You can start by simply copying the code generated by the tool. For an even more streamlined experience, Visual Copilot offers the capability to sync the generated code automatically with your codebase, reducing the effort of integrating new code and ensuring a smooth transition from design to a fully functional, production-ready application.
Getting started with Visual Copilot is straightforward.
- Launch the Visual Copilot Figma plugin.
- Select a layer in your Figma file.
- Hit the “Generate code” button.
- Copy the generated code into your codebase.
- Customize the code to include TypeScript types, add interactivity, support animations, custom fonts, API calls, and other required functionality.
Here is a short video that will guide you on how to convert design to clean code for a SvelteKit web app:
Builder.io's Visual Copilot is a remarkable tool that significantly accelerates the process of converting Figma designs to Svelte code. It fosters a collaborative environment, ensures a seamless transition from design to code, and promotes an efficient development workflow. By leveraging advanced AI technology, we are not only bridging the gap between Figma designs and Svelte code but also freeing up invaluable developer time.