If you’ve ever converted a Figma design into a functional interface, you know just how tedious that process can be.
Every pixel-perfect design detail—fonts, spacing, responsive layouts, and interactions — has to be painstakingly recreated in HTML, CSS, and JavaScript (or whatever your stack might be). It’s like retyping a book you already wrote, just so it can be “officially” published.
The good news is that we’re finally at a point where that level of hand-holding is about to disappear. The Cursor and Visual Copilot integration eliminates this manual design-to-code work, letting you focus on what truly matters: building features and delivering great products.
Cursor is like having a senior developer looking over your shoulder 24/7. It's an AI-powered code editor built on top of VS Code that understands your entire codebase and helps you write, refactor, and optimize code faster than ever.
Visual Copilot is Builder.io’s AI-powered Figma to code toolchain that leverages AI models to convert Figma designs into React, Vue, Svelte, Angular, HTML, etc code in real-time. It can even reuse your existing components in the output and use any styling library or design system you need.
Getting started is straightforward:
- Install the Visual Copilot plugin.
- Download Cursor.
The beauty here is that Visual Copilot supports all major frameworks (React, Vue, Svelte, Angular) and styling solutions (Tailwind CSS, Emotion, Styled Components). Whether you're building a simple landing page or a complex application, Visual Copilot can generate the code you need in your preferred tech stack. Let's walk through the process:

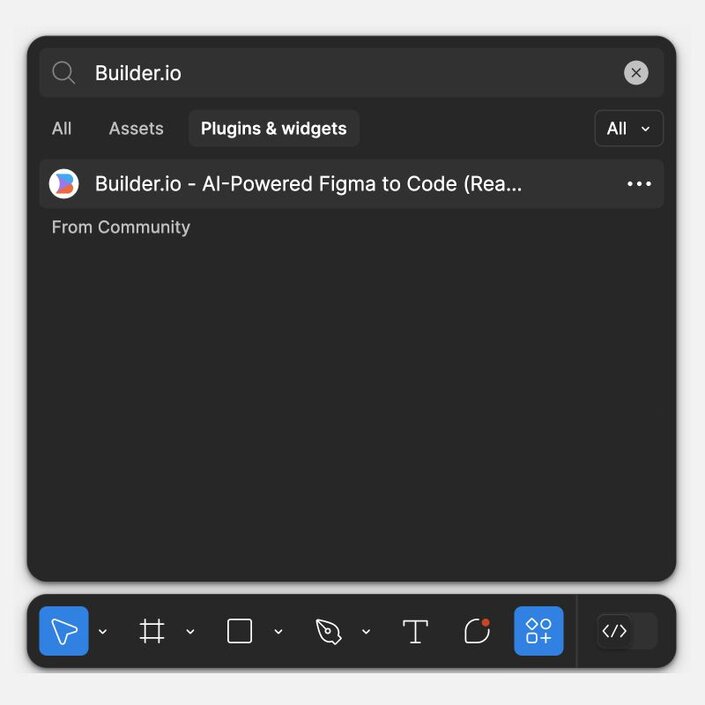
Figma plugin search interface showing Builder.io AI-Powered Figma to Code plugin in the Plugins & widgets section.
In your Figma file, open the Actions menu from the toolbar, then click the Plugins & widgets tab. Search for “Builder.io AI-powered Figma to Code” plugin and run it.

You can also try the plugin from the Figma community page directly.
Select the design you want to convert. You’ll get a preview in the plugin. If you’re satisfied with your selection, click the Export to Code button. This starts the code generation process behind the scenes. Copy the generated command and paste it into your Cursor terminal.
While you can start generating code right away, configuring rules for AI will help produce code that better matches your project's standards:
.cursorrules: Configure this file to maintain consistent coding patterns across your project. This helps Cursor understand your coding standards and practices..builderrules: Use this to add custom instructions that will be automatically injected into the LLM prompt during code generation. You can define anything from component naming conventions and state management patterns to error handling approaches and custom hook patterns..builderignore: Use this file to exclude specific files or patterns from being included in the code generation process. This is especially useful for template files that shouldn't influence the generated code, legacy code that doesn't follow current standards, third-party code that might confuse the generation process, and test files or mock data.

While optional, setting up these configuration files is highly recommended for better code generation results. Note that .builderrules and .builderignore are Visual Copilot-specific and won't affect Cursor's code generation.
Here's where the magic really happens — tell the AI how your design fits into your project. Something like "a new registration card component for our auth flow" is all it takes.
Together, Visual Copilot and Cursor will:
- Analyze your existing project files.
- Read your
.builderrules,.builderignoreand.cursorrulesfiles to understand your coding patterns. - Generate code that matches your project's framework and styling choices (like React with Tailwind CSS).
This is where Cursor's AI superpowers come into play. Open your newly generated code in Cursor and use its features to take things to the next level:
- Use
⌘ Kto refactor and optimize the generated code. - Leverage Chat to get instant answers about the code structure.
- Use Composer for larger architectural changes.
While Visual Copilot generates responsive layouts, you can use Cursor to ensure your responsive implementation works flawlessly across all screen sizes.
- Use Auto Layout in Figma: When designing your components and layouts in Figma, always use Auto Layout. This helps Visual Copilot generate more accurate and responsive code that better matches your design intentions.
- Keep configuration files updated: Regularly update your
.cursorrules,.builderrules, and.builderignorefiles as your project evolves. This ensures the generated code continues to align with your team's latest standards and practices.
By integrating Visual Copilot with Cursor, you'll eliminate the mind-numbing DOM manipulation and pixel-pushing that eats up your dev time. No more context-switching between Figma and your IDE to grab exact measurements, or debugging mysterious padding issues that make your implementation drift from the design specs.
Instead, you can turn designs into production-ready code with just a few clicks. Visual Copilot handles the heavy lifting of code generation, while Cursor's AI capabilities help you refine, optimize, and integrate that code seamlessly into your project.
It’s a workflow that frees you to focus on building features that delight your users—and shipping them faster than ever.
- What frameworks are supported? Visual Copilot supports React, Vue, Svelte, Angular, and more, while Cursor works with any language VS Code supports.
- Does this work with my existing codebase? Yes! Both tools are designed to integrate seamlessly with your existing projects. You'll find it incredibly helpful in streamlining your workflow.
If you enjoyed this post, you might also like: