A staggering 79% of frontend developers say that turning a Figma design into a webpage is more than a day's work.
Today, we're thrilled to launch Visual Copilot, a completely reimagined version of the Builder Figma-to-code plugin that will save developers 50-80% of the time they spend turning Figma designs into clean code.
With Visual Copilot, you can convert Figma designs into React, Vue, Svelte, Angular, Qwik, Solid, or HTML code in real-time, with one click on the Figma plugin. It uses your choice of styling library, including plain CSS code, Tailwind, Emotion, Styled Components and you can use AI to iterate the code for your preferred CSS library or JavaScript meta-framework (such as Next.js).
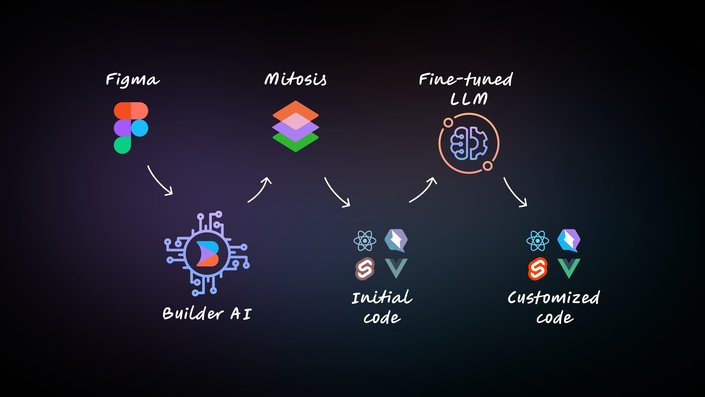
How Visual Copilot uses AI to output clean code

One-Click Conversion
With one click, Visual Copilot helps you convert a Figma design into high-quality components for your framework. This significantly speeds up the development process, making it much faster to move from design to a working webpage or mobile experience. Instead of spending time creating and iterating on prototypes, Visual Copilot enables teams to leap directly to generating live, interactive previews of websites.
Automatic Responsiveness
Visual Copilot ensures pixel-perfect accuracy, automatically adjusting components to fit all screen sizes, eliminating manual tweaks for mobile responsiveness. Even if your designs don't strictly follow Figma's auto-layout conventions, Visual Copilot intelligently interprets and adapts your designs. As you resize your screen, the design seamlessly adapts.
Extensive Framework and Library Support
Customizable Code Structure
After code generation, you can structure the code to your preferences, ensuring consistency across the codebase. Be it using specific components or iterating hard-coded content to use props.
Easy Integration with Your Codebase
Visual Copilot is designed to be developer-friendly. Getting started is as easy as copying the code directly from the tool - you don't have to manually export code or worry about integration. To sync components without the back-and-forth copying and pasting, you can automatically sync the generated code to your codebase, making it a seamless part of your development workflow. It's about reducing the friction of integrating generated code and ensuring a smooth transition from design to a live, production-ready codebase.
Design to production in one click
The core essence of Visual Copilot lies not just in reducing the time spent in translating designs into code, but in catapulting designs straight into live production with minimal friction, offering unmatched functionality for developers.
The true objective behind any design is to have it interacted with by users, and that's precisely what we've honed in on.
In a Builder.io integrated application, adding a single component to your code can now unlock the potential of deploying infinite designs live, all within the defined guardrails and workflows. This is not just about speed, but about an enriched, streamlined, and simplified workflow that eliminates numerous intermediary steps traditionally required to take a design live.
Copy-Paste Designs to Builder
With just a simple copy from Figma and paste into Builder, you can effortlessly import either entire design sections or individual components, keeping your workflow smooth as your designs evolve. This feature is engineered for those spontaneous design iterations, ensuring your development workflow remains smooth and uninterrupted, thus alleviating the handoff process from designers to developers.
Automatic Figma to Builder sync
Custom Components support and Automatic Figma to Builder Sync are currently in private beta. To get access to those two features, sign up here.
Visual Copilot is free for a limited time while in beta, and you can try it today.
Tip: Learn more about Design to Code.