Converting Figma designs into frontend code and CSS can sometimes feel less like precise engineering and more like a guessing game. A pixel here, a shade there—we try our best, but somehow, the results never look quite right—certainly not on the first few tries.
Builder.io’s Visual Copilot ends this tedious process. No more eyeballing measurements or rebuilding components by hand. Just pixel-perfect CSS that works across frameworks and follows best practices.
This guide will show you how to generate CSS from your Figma designs. For this post, we’ll focus on vanilla CSS, but Visual Copilot can handle many different styling patterns and libraries.
Visual Copilot: AI-powered Figma to CSS plugin
At Builder.io, we’ve created Visual Copilot, an AI—powered Figma—to—code toolchain that swiftly and accurately converts designs to clean and responsive code. The plugin supports several major styling solutions, including vanilla CSS, Tailwind CSS, Emotion, and Styled Components. Even better, getting started is a breeze.
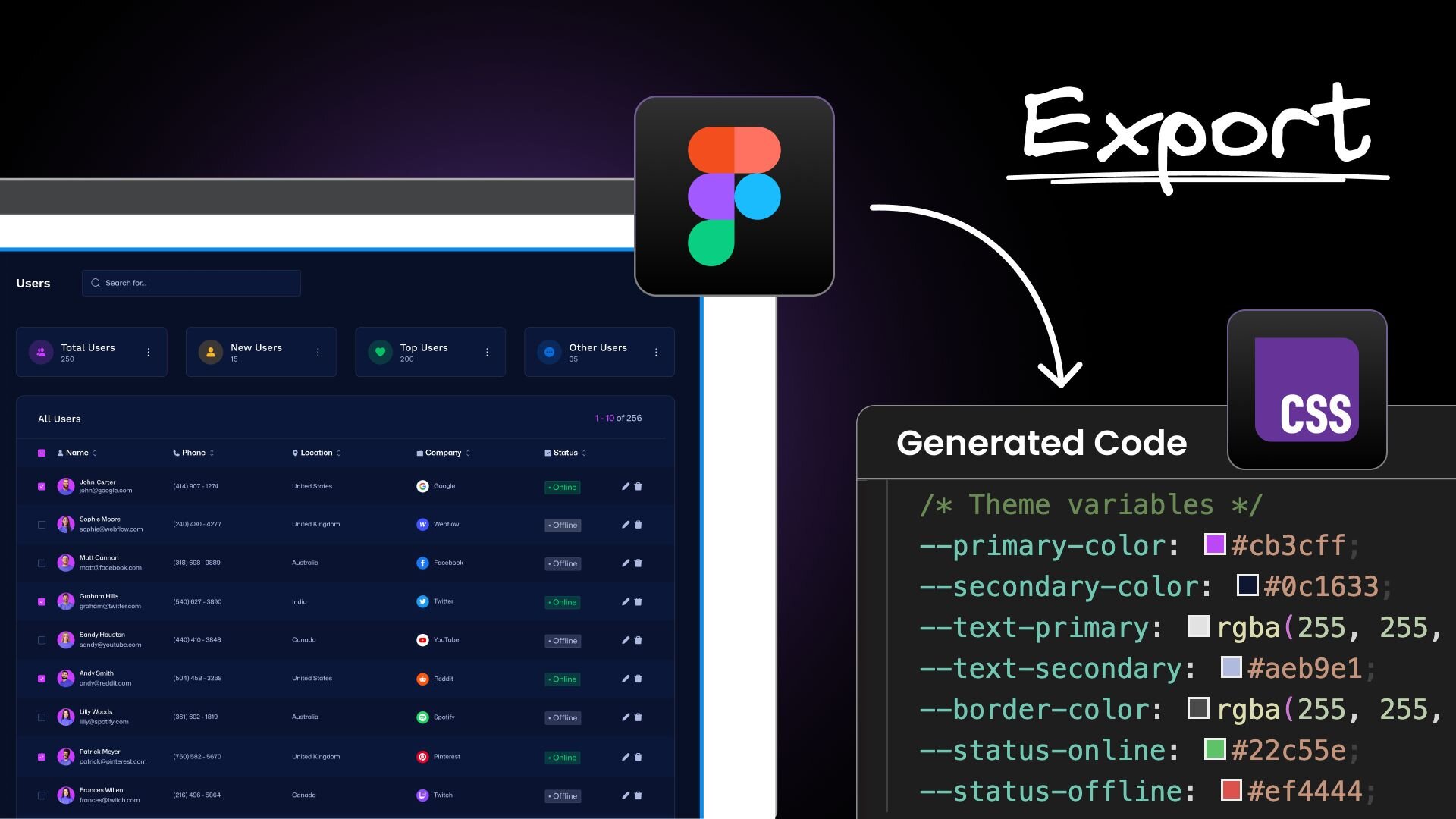
How to export Figma designs to CSS and React
Exporting Figma designs to code with Visual Copilot is simple.
- Launch the Visual Copilot Figma plugin.
- Select a layer in your Figma file.
- Click the Generate code button.
- Copy the generated
npxcode into your code editor. - Answer the prompt. Let the code generate, then customize the code further in follow-up prompts. The results are inserted directly into your project.
Export an entire admin dashboard: Figma to CSS + React
In this short video, we’ll generate the code for an entire Figma design of an admin dashboard. We’ll export it into React components and simple, vanilla CSS:
Visual Copilot has done the lion’s share of turning this design into a functional UI. It nailed the color scheme, the typography, the sidebar, the header, and the stat cards. Even more impressive, the table is near pixel-perfect. Even the delete buttons in the table rows are working. So much automation can dramatically accelerate your team’s web development work and free up your designers. No more wasted hours writing boilerplate code and fiddling with CSS properties.
Automatically responsive CSS
Visual Copilot also handles many core design requirements. For instance, it intelligently resizes components for any device, removing the need to write responsive coding manually. Your design fluidly transforms as screen sizes change, ensuring a perfect display across all devices.
Extensive framework and library support
In addition to plain React and vanilla CSS, Visual Copilot also exports to most major frontend frameworks (React, Vue, Svelte, Angular, Qwik, Solid) and many styling approaches (CSS modules, Tailwind CSS, Emotion, Styled Components, and Styled JSX). Even Figma to HTML is supported. This extensive compatibility ensures you'll get production-ready code that integrates flawlessly with your existing tech stack.
Customizable CSS and code after Figma exports
While Visual Copilot will analyze your design and then analyze and match your tech stack, the customizations don’t end there. You can use its CLI prompts to tweak the final output further. Ask it to add accessibility, a dark mode, or match your file organization. The sky’s the limit.
For instance, our original Figma design export made the delete buttons inside the table functional, which is great. But it used the browser’s built-in window.confirm feature, which doesn’t match our design. In the video above, we prompt Visual Copilot to replace window.confirm with a custom component using our color scheme.
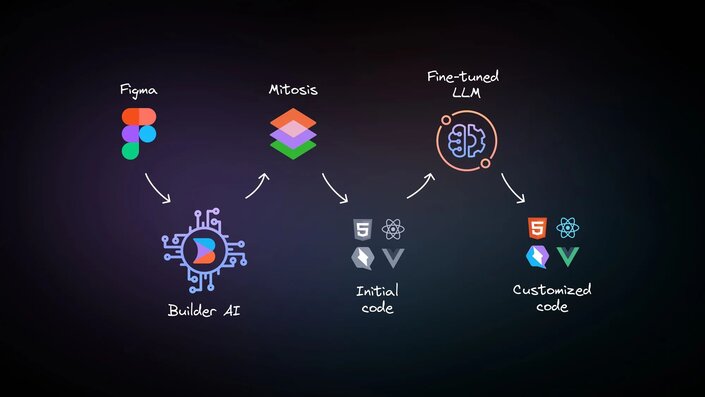
How Visual Copilot’s AI generates pixel perfect CSS

Visual Copilot runs through Builder AI, then a special compiler and a fine-tuned LLM. The Builder AI sees your designs and turns them into actual code (even without auto-layout). The compiler, called Mitosis, matches your framework and exports even cleaner code. The fine-tuned LLM improves the code by matching your style, structure, and patterns.
Conclusion
It's time to skip the tedious back-and-forth between designers and web developers. Builder.io's Visual Copilot eliminates the frustration of near-miss implementations and endless CSS tweaking. Converting Figma designs should be fast and result in nothing less than flawless code. And now, with a few clicks, that's exactly what you'll get.
For further reading on this topic, check out the following articles:
Design and code in one platform
Builder.io visually edits code, uses your design system, and sends pull requests.
Design and code in one platform
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











