Hello there,
Yoav is out celebrating the birth of his newest family member and Vishwas is out traveling so I’m holding down the fort. 🦾
Speaking about AI hype trains in our last edition, wow, did things escalate quickly in such a short period of time. While it’s unclear what the future is for OpenAI, there is still plenty to cover.
But before diving into the main content of this newsletter, let's start off with a lighthearted joke to set the mood:
What do you call an iPad that's fallen in the lake? An iPaddle!

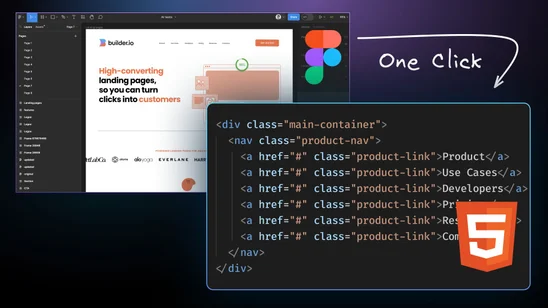
We recently announced the launch of Visual Copilot in October and have received a ton of positive feedback. Our Co-Founder and CEO, Steve Sewell, will be hosting a livestream on December 6th, where he’ll demo how you can use AI to turn Figma files into clean code. He’ll also give an update on Visual Copliot post-launch.
Remember to sign up!


Vishwas wrote a blog — Converting Figma files to HTML using Visual Copilot.

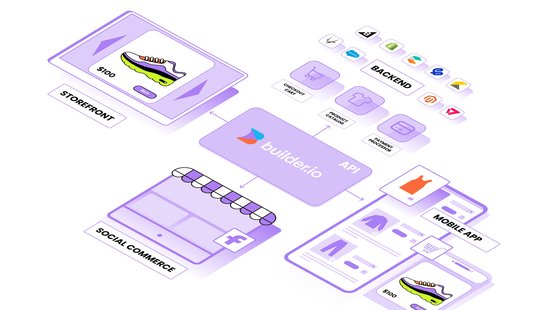
A new knowledge center article dropped — What is Headless Commerce: A Guide for Digital Teams.

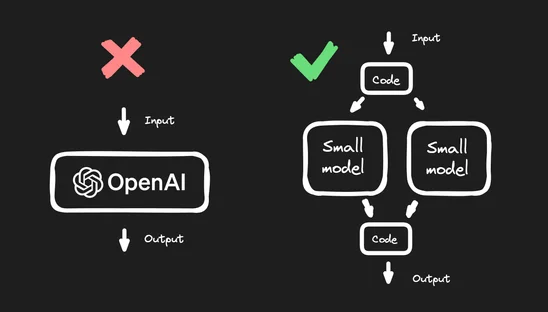
Steve demystifies AI — Training Your Own AI Model Is Not As Hard As You (Probably) Think

- Jack Herrington played around with Visual Copilot and shared his thoughts. Read the blog or watch his video.
- Josh Comeau shared a new Interactive Guide to CSS Grid.
- Some more AI-related news: GitHub recently launched their new Copilot in the CLI, and it’s worth checking out.
- Our very own Miško, joined Island Architecture’s livestream to discuss Hydration costs.
- Interested in learning how to design REST APIs? Jeff Schnitzer shows you the way.
- Want to learn how to use 3D in your CSS? Here is a guide.
- Ahmad Shadeed guides you through the basics of CSS nesting.
- Looking to create vector images with AI? Check out VectorArt.ai.
- On PodRocket, Miško returns to talk about Visual Copilot and Partytown.

- In their latest release, Vite 5.0 brings enhanced build speeds with Rollup 4, cleans up the API by discarding outdated elements, and rolls out server.warmup to accelerate server initialization, now requiring a minimum of Node.js 18+.
- TypeScript 5.3 was released with a couple of new changes since Beta. Check it out.
- Want to know what’s new with Angular NgOptimizedImage directive, and how it further improves image performance in Angular apps.
- What React server components are by Jesse Pence.
- Node v20.10.0 release notes.
- Paul Scanlon put Qwik’s Astro integration to the test to beat out both React and Vanilla JS.
- AWS Amplify JavaScript v6 is now generally available.
- This one’s fun. Josh Collinsworth shares the things you forgot or never knew because of React.
- Learn how to use React scroll parallax in these well-written docs.
That’s a wrap for November and onto December.
Don’t forget to share your thoughts on this year's State of JavaScript survey. It takes roughly 15-20 mins, but your opinion is super important.
Until next time! 👋
Luke
| Archived Newsletters |
|---|
Design and code in one platform
Builder.io visually edits code, uses your design system, and sends pull requests.
Design and code in one platform
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











