



What is a Composable DXP?
Last updated: August 20, 2024
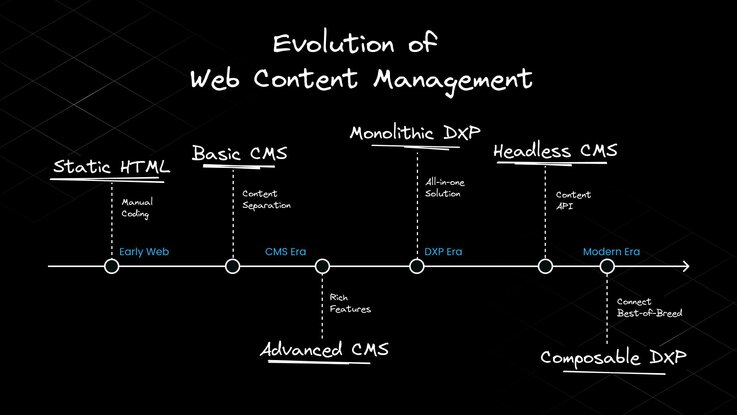
Remember when websites were just static HTML pages? We've come a long way since then. In the earliest days of the internet, updating a website meant manually editing HTML code and pushing it up over FTP to a server. Every time you wanted to update a page, you'd have to modify the HTML, push it to the server, and then it would be live. It was a tedious process that required technical know-how and was prone to errors.
The evolution of content management systems
What is a CMS?
Content Management Systems (CMSs) revolutionized how we update websites. Suddenly, non-technical users could add content through user-friendly interfaces. These systems introduced the concept of separating content from presentation, allowing users to input text into a database without worrying about the underlying code. This was a game-changer, especially as blogging started to become popular.
As CMSs evolved, they began offering more advanced features. WordPress, Drupal, and Joomla became household names, offering capabilities like rich text formatting, image uploads, and even basic e-commerce functionality. For small businesses, these platforms were a godsend, allowing them to create feature-rich websites without extensive coding knowledge.
The rise of enterprise CMS
As businesses grew more complex, so did their content management needs. Enterprise CMSs emerged, offering more robust features like multi-site management, advanced workflows, and better security. These systems were designed to handle the complex needs of large organizations, but they often came with a steep learning curve and high costs.

The emergence of digital experience platforms
What is a DXP?
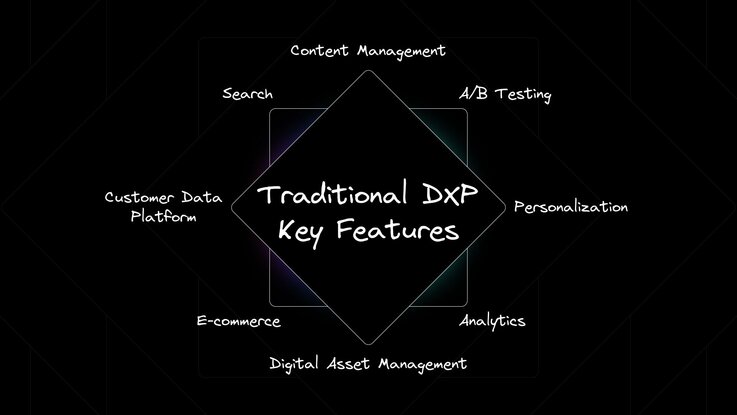
A Digital Experience Platform (DXP) is essentially a CMS on steroids. It's an enterprise-grade system that lets you manage content, personalize experiences, run A/B tests, handle analytics, and more — all in one place. Think of it as the Swiss Army knife for managing your digital presence across websites, apps, and other digital channels.
Digital experience platforms emerged as businesses needed more than just content management. They required tools for creating cohesive customer experiences across multiple channels and digital touchpoints.
Key features of digital experience platforms
DXPs offer a wide range of features designed to enhance customer experiences:
- Personalization
- Customer data management
- A/B testing and optimization
- Advanced analytics
- Multi-site and localization capabilities
- Visual page building and editing
- E-commerce integration
- Digital asset management
- Customer journey mapping and optimization
These platforms promised to deliver all these features in one integrated package, offering a one-stop-shop for all digital experience needs. For large enterprises dealing with complex digital ecosystems, DXPs seemed like the perfect solution for their digital transformation efforts.

The challenges of traditional digital experience platforms
While traditional DXPs offered a wealth of features, they also came with significant drawbacks. These monolithic systems tried to do everything, which sounds great in theory but often falls short in practice.
Key issues with traditional DXPs
- Vendor lock-in: You're tied to one provider's ecosystem, making it hard to switch or integrate best-of-breed tools.
- Slow upgrades: Updating the entire platform can be a massive, time-consuming project.
- Bloated features: You're often paying for capabilities you don't need or use.
- Integration headaches: Connecting with external tools can be challenging and often requires custom development.
- Lack of flexibility: As your needs change, you might find the DXP unable to adapt quickly.
- Performance issues: These all-in-one platforms can become slow and cumbersome as they grow.
- High costs: Enterprise DXPs often come with hefty price tags, especially when you factor in implementation and maintenance.
The headless CMS revolution
As frustrations with monolithic DXPs grew, a new approach emerged: the headless CMS. These systems separated the content management backend from the presentation layer, allowing for more flexibility in how content is displayed and consumed across multiple channels.
Benefits of headless CMS
Headless CMSs addressed some of the problems of monolithic systems. They offered greater flexibility for developers, allowing them to use any frontend technology they preferred. This was particularly beneficial as JavaScript frameworks like React, Vue, and Angular gained popularity. Headless CMSs also made it easier to deliver content to multiple channels, from websites to mobile apps to IoT devices.
However, headless CMSs also created new challenges. While great for developers, they often lacked the user-friendly interfaces and advanced features that marketers and content creators had grown accustomed to with traditional digital experience platforms. This led to a disconnect between the technical capabilities and the practical needs of businesses.
The rise of composable digital experience platforms
What is a composable DXP?
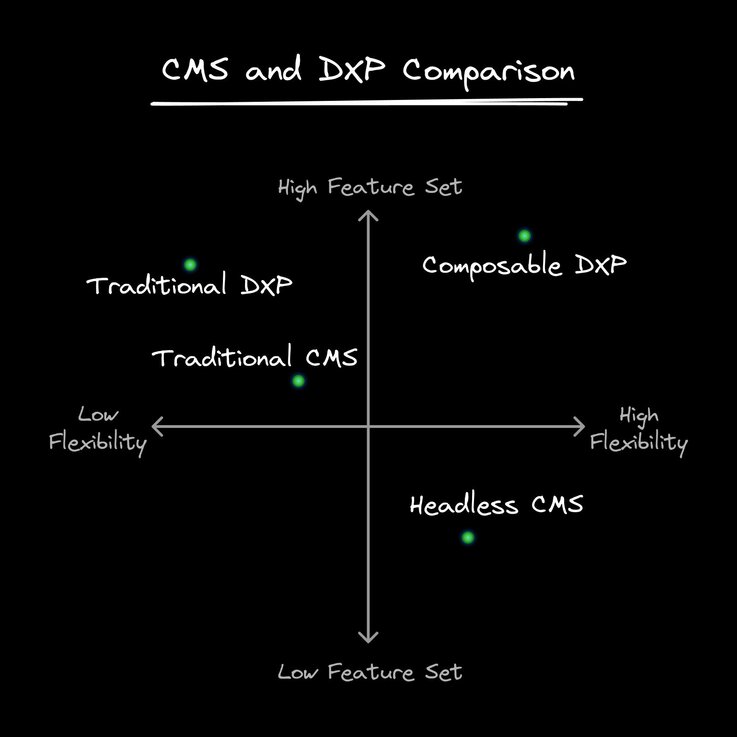
A composable digital experience platform combines the flexibility of headless architecture with the robust features of traditional DXPs. Instead of one massive system, a composable DXP is made up of smaller, specialized pieces that work together. Think Lego blocks instead of a pre-built house.
Key features of composable DXPs
- Modular architecture: Pick and choose the components you need, whether it's a CMS, e-commerce platform, or analytics tool.
- API-first: Everything connects via APIs, making integration easier and allowing for a true best-of-breed approach.
- Best-of-breed: Use the best tool for each job, not just what one vendor offers.
- Future-proof: As new technologies emerge or your needs change, you can swap out components without overhauling your entire stack.
- Headless-capable: Deliver content and experiences to any channel or device, from websites to mobile apps, IoT devices, and beyond.
- Flexible deployment: Choose cloud, on-premise, or hybrid setups based on your needs.

The benefits of composable digital experience platforms
Why should you care about composable DXPs?
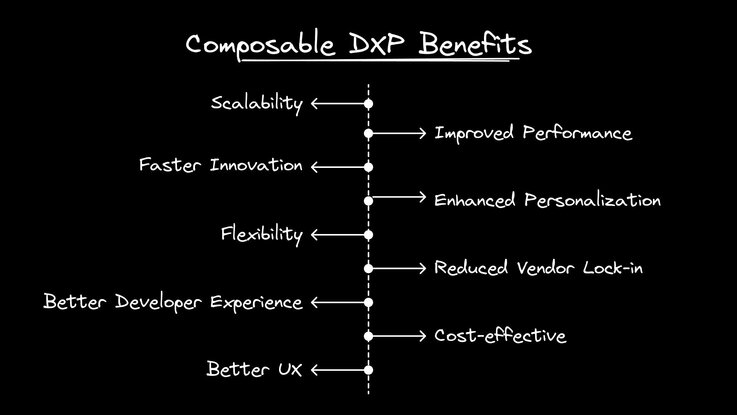
The composable DXP approach offers numerous benefits for businesses looking to create and manage digital experiences across multiple channels:
- Flexibility: Adapt quickly to changing business needs and emerging technologies.
- Cost-effective: Only pay for what you actually use, and scale individual components as needed.
- Better user experience: Use specialized tools that excel at their specific jobs, leading to better customer experiences across all digital touchpoints.
- Faster innovation: Upgrade individual components without overhauling everything, allowing you to take advantage of new features more quickly.
- Reduced vendor lock-in: You're not tied to a single provider's roadmap or ecosystem.
- Improved performance: By using best-of-breed tools and optimizing each component, you can create faster, more efficient digital experiences.
- Enhanced personalization: Leverage specialized tools for customer data, A/B testing, and content delivery to create truly personalized experiences.
- Better developer experience: Developers can work with modern, API-first tools and frameworks they prefer.
- Scalability: Grow and adapt your digital experience stack as your business evolves, without the constraints of a monolithic system.

Implementing a composable digital experience platform
A step-by-step guide
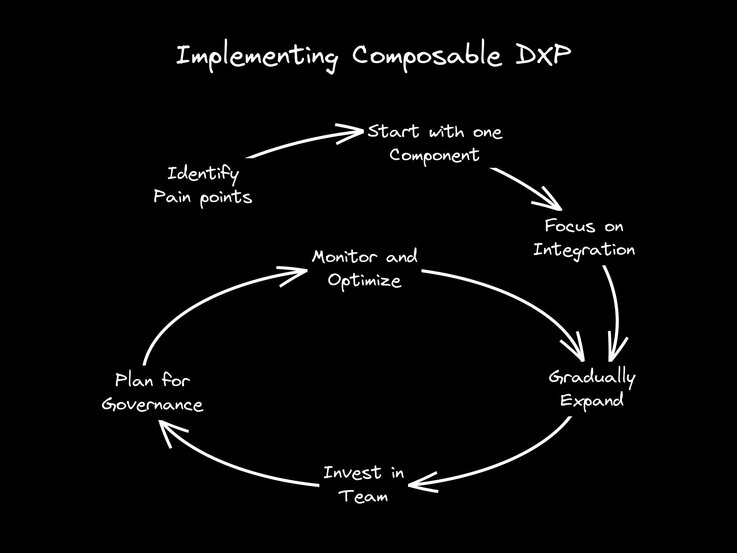
Transitioning to a composable DXP doesn't have to be an all-or-nothing affair. In fact, a gradual, incremental approach is often the most successful. Here's a step-by-step guide to making the switch:
- Identify pain points: Where is your current system falling short? Maybe it's content management, personalization, or e-commerce.
- Start with one component: Replace a problematic part of your stack with a best-of-breed solution. For example, you might switch to a headless CMS while keeping other systems intact.
- Focus on integration: Ensure your chosen tools can integrate well with your existing systems and with each other. Look for robust APIs and pre-built connectors.
- Gradually expand: As you get comfortable with the composable approach, add more specialized tools to address other needs or pain points.
- Invest in your team: Ensure your developers and marketers are trained on the new tools and approaches. The composable world might require new skills.
- Plan for governance: With multiple tools in play, it's crucial to have clear processes for managing data, content, and system access.
- Monitor and optimize: Regularly assess the performance of your composable stack and make adjustments as needed.
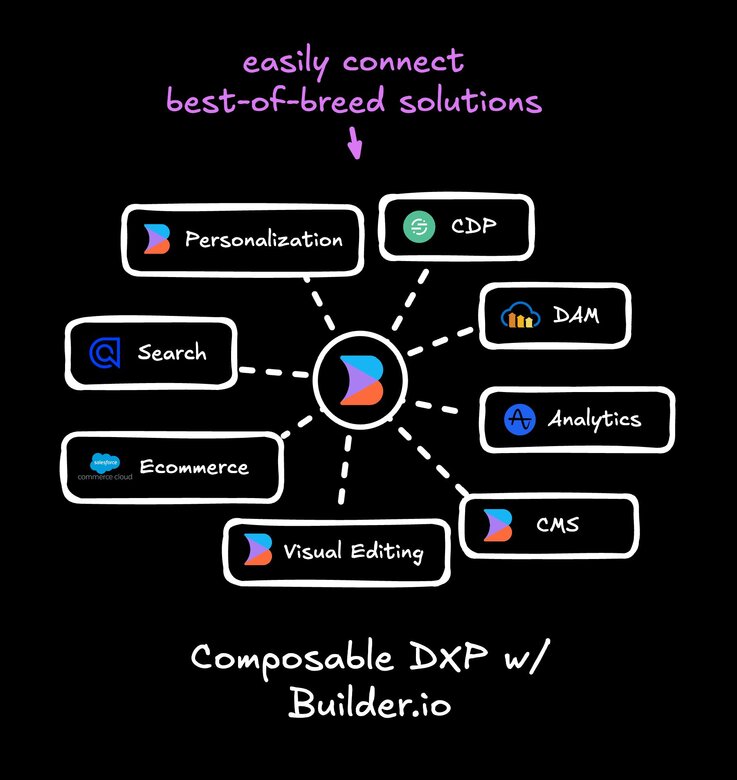
Platforms like Builder.io can significantly simplify this process. Builder.io offers a composable approach out of the box, allowing you to start with a robust visual editing experience and gradually integrate other best-of-breed tools as needed.

Challenges in implementing composable DXPs
While composable digital experience platforms offer many benefits, they're not without challenges. It's important to be aware of these potential hurdles:
- Complexity: Managing multiple systems can be more complex than a single, integrated platform.
- Integration work: While APIs make it easier, there's still work involved in ensuring all your tools play nicely together.
- Skill gaps: Your team might need to learn new tools and approaches.
- Decision fatigue: With so many options available, choosing the right tools can be overwhelming.
- Potential for fragmentation: Without proper planning, you could end up with a disconnected set of tools rather than a cohesive platform.
This is where platforms like Builder.io shine. By providing a central hub for your composable DXP, Builder.io helps mitigate many of these challenges, offering a more cohesive experience while still maintaining the flexibility of a composable approach.

The AI revolution in composable DXPs
How AI is transforming digital experience platforms
The integration of artificial intelligence is revolutionizing composable DXPs, fundamentally changing how we create and manage digital experiences across multiple channels.
What is generative UI in composable DXPs?
Generative UI combines AI-powered digital experience generation with visual development capabilities. It allows users to:
- Generate entire new digital experiences from natural language, not just content
- Preview and modify experiences in real-time
- Connect to existing tech stacks and design systems seamlessly
Builder.io is pioneering this approach, bringing generative UI to composable digital experience platforms.
The importance of generative UI for composable DXPs
Generative UI offers several key benefits that are crucial for modern digital experience platforms:
- Speed and flexibility: Create UIs in minutes, not weeks, accelerating your digital transformation efforts.
- Non-developer empowerment: Marketers can make changes without coding, improving overall team efficiency.
- Seamless integration: Works with existing workflows and tech stacks, ensuring a smooth transition to a composable architecture.
The future of composable digital experience platforms
AI-powered innovation
As we look to the future, AI will continue to shape the landscape of composable DXPs:
- Increased accessibility: More people will be able to create sophisticated digital experiences across multiple channels.
- Advanced personalization: AI will enable hyper-personalized content delivery, enhancing customer experiences at every digital touchpoint.
- Continuous optimization: AI will constantly improve user experiences, making digital transformation an ongoing process rather than a one-time event.
The role of composable DXPs in digital transformation
Composable digital experience platforms are set to play a crucial role in the ongoing digital transformation efforts of businesses across industries. By providing the flexibility to adapt to new technologies and changing customer expectations, these platforms enable organizations to stay agile and competitive in the digital landscape.
Conclusion: embracing the composable future
By embracing AI-driven composable DXPs like Builder.io, businesses can stay ahead of the curve in delivering exceptional customer experiences. These platforms don't just solve today's problems — they future-proof your digital strategy for whatever comes next.
The goal isn't to have the fanciest tech stack. It's about delivering great digital experiences efficiently and effectively across all channels and digital touchpoints. AI-powered composable digital experience platforms give you the tools to do just that, without the headaches of traditional monolithic systems.
Are you ready to break free from the monolith and embrace the AI-powered, composable future? The journey might seem daunting, but the rewards — in terms of flexibility, innovation, and customer satisfaction — are well worth it. Start small, think big, and get ready to compose your way to digital experience success with AI as your copilot.
Interested in learning how a composable DXP can impact your business?







